Webエンジニアのtaniguchiです。
花粉症の季節ですね。皆さんは大丈夫ですか?
京都に住み出してから花粉症を発症しまして、毎日この時期は某大佐のように「目が〜、目が〜〜!!」と苦しんでおります。
今回はWordPressの構築や管理に役立つ小ワザや気遣いを紹介したいと思います。
投稿者アーカイブの無効化
初期状態のWordPressではユーザーごとに投稿者アーカイブが作成されるようになっております。
サイトURL/author/ユーザー名
上記のようなURLになるのですが、下記URLにアクセスすることで上記URLにリダイレクトされ、簡単にユーザー名を知ることができます。
サイトURL/?author=1
ユーザー名がわかってしまうと発生する問題点として「ブルートフォースアタック(※)」が一段回容易になってしまう事が挙げられます。セキュリティ上、当然良くありませんので、投稿者アーカイブは無効化しておくことをオススメします。
※暗号解読方法のひとつで、ユーザのアカウント・パスワードを解読するため、可能な組合せを全て試すやり方。
ここで紹介する方法はプラグインの「Yoast SEO」の機能を使ったやり方になります。
Yoast SEOについては以前の記事で紹介しましたのでこちらを参照してください。
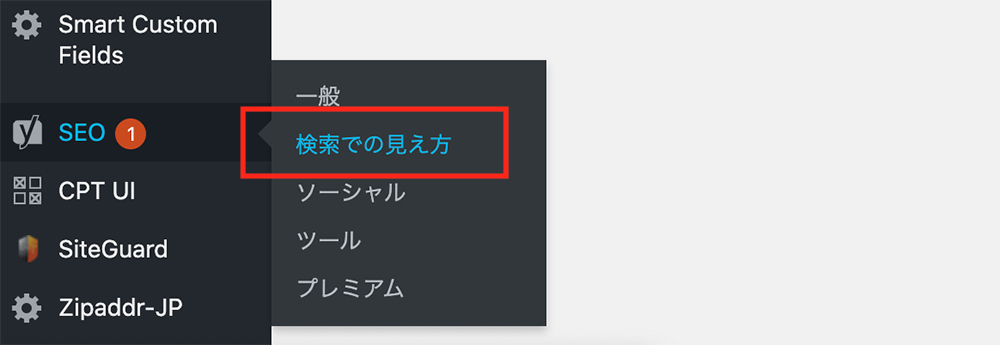
1.Yoast SEOの「検索での見え方」を選択

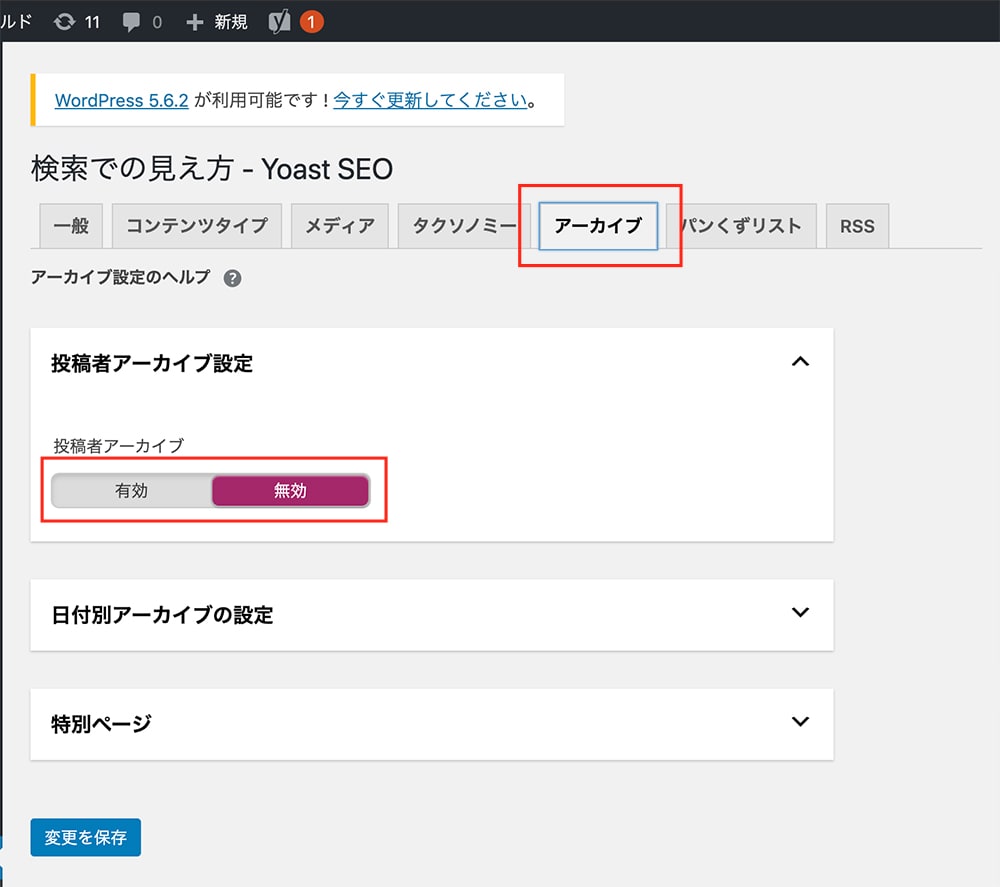
2.アーカイブのタブを選び、「投稿者アーカイブの設定」を無効にして「変更を保存」します。

以上で投稿者アーカイブは無効化され、「サイトURL/?author=1」にアクセスしてもトップページにリダイレクトされるので、ユーザー名を知られる事を防止できます。
他にもauthor.phpを使ったやり方などもありますが、ここでは割愛させていただきます。
サイトマップの利用
Search Consoleを利用する際に、サイトマップの登録を行います。
「sitemap.xml」が必要になるのですが、先ほど紹介したプラグイン「Yoast SEO」で簡単に準備する事ができます。
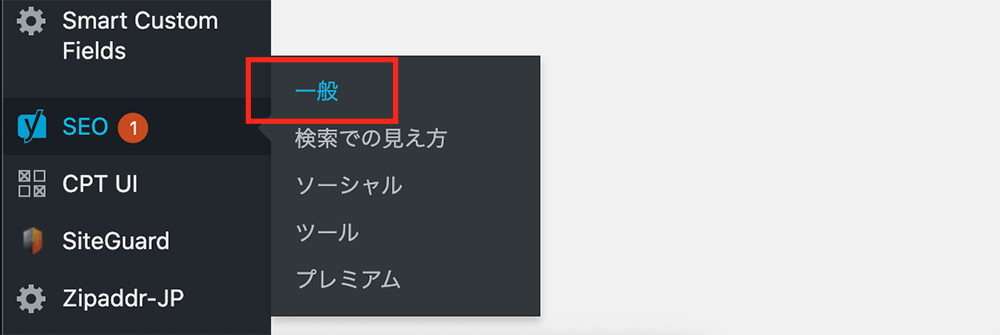
1.Yoast SEOの「一般」を選択

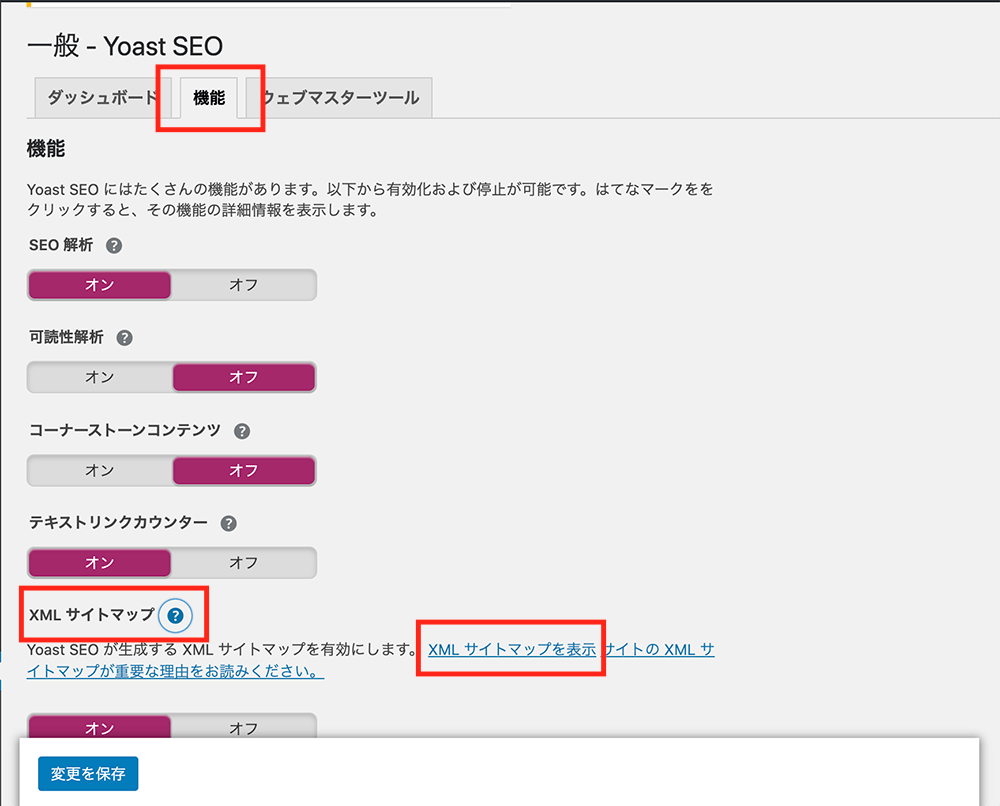
2.機能のタブを選び、「XML サイトマップ」の?マークをクリック
3.「XML サイトマップを表示」をクリック

4.表示されるページのURL「sitemap_index.xml」を登録
以上の流れで簡単に登録する事が可能です。
ビジュアルエディタの非表示
特にWordPressを使い慣れていない人やクライアントが気づかずにしてしまう問題として、「ビジュアルエディタ←→テキストエディタ」の切り替えによって、HTMLソースが改変されページが崩れてしまうという事象が挙げられます。
ブログの投稿などで「ビジュアルエディタ」を使った後に、固定ページを編集しようとすると設定が引き継がれており「ビジュアルエディタ」の状態で表示されます。切り替えずにそのまま更新してしまうと、必要なタグなどが消えてしまいページが崩れてしまうというわけです。
ですので固定ページのビジュアルエディタは非表示にしておく必要があります。
functions.phpに以下を追加します。
固定ページのみ
function disable_visual_editor_in_page() {
global $typenow;
if( $typenow == 'page' ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action('load-post.php', 'disable_visual_editor_in_page');
add_action('load-post-new.php', 'disable_visual_editor_in_page');
弊社で良く使うMW WP FORMも合わせて
function disable_visual_editor_in_page() {
global $typenow;
if( in_array( $typenow, array( 'page' ,'mw-wp-form' ) ) ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action('load-post.php', 'disable_visual_editor_in_page');
add_action('load-post-new.php', 'disable_visual_editor_in_page');
以上の対応でエディタの切り替えを気にせず、安心して利用していただけます。
管理画面メニューの非表示
コメントだったり、カスタム投稿を使用するので通常の投稿を使わない場合など、構築する仕様によってはデフォルトの機能で使わないものがあったりするかと思います。
不要なものが左側のメニューに残ったままですと不便ですので、非表示にしてすっきりさせましょう。
functions.phpに以下を追加します。
function remove_menus () {
remove_menu_page( 'index.php' ); // ダッシュボード
remove_menu_page( 'edit.php' ); // 投稿
remove_menu_page( 'upload.php' ); // メディア
remove_menu_page( 'edit.php?post_type=page' ); // 固定ページ
remove_menu_page( 'edit-comments.php' ); // コメント
remove_menu_page( 'themes.php' ); // 外観
remove_menu_page( 'plugins.php' ); // プラグイン
remove_menu_page( 'users.php' ); // ユーザー
remove_menu_page( 'tools.php' ); // ツール
remove_menu_page( 'options-general.php' ); // 設定
}
add_action('admin_menu', 'remove_menus');
非表示にする内容は仕様に応じて取捨選択していただければ結構です。
Guternbergのコンテンツ幅を調整
Guternberg結構便利ですよね。実装された当初は使いにくいと言われ「Classic Editor」で旧バージョンのエディター使われるなど不遇の日々でしたが、流石にそろそろ移行して慣れていく必要もあるかなと感じております。
Guternbergを初めて使った時に、編集のコンテンツ幅が狭すぎると感じるかと思います。
使いやすくするために横幅の調整を行いましょう。
functions.phpに以下を追加します。
function add_my_assets_to_block_editor() {
wp_enqueue_style( 'my-gutenberg-style', get_stylesheet_directory_uri() . '/css/my-gutenberg-style.css');
}
add_action( 'enqueue_block_editor_assets', 'add_my_assets_to_block_editor' );
「/css/my-gutenberg-style.css」パスは任意の場所で指定してください。
上記で読み込んだ「my-gutenberg-style.css」に以下のスタイルを記述します。
.wp-block {
max-width: 1080px; /* 任意の幅で */
}
簡単ですよね。ページのコンテンツ幅とGuternbergの編集領域の幅を合わせる事が可能ですので、実際に表示されるページに近いイメージで編集がしやすくなるかと思います。
どれもちょっとした対応ですが、一手間加えるだけでユーザビリティやセキュリティの向上が可能です。
小ワザなんて言いましたが、基本的な対応だったりもしますので意識づけて行うようにしておくと良いですね。
最後までご覧いただきありがとうございました。