webエンジニアのtaniguchiです。
気づけば夏ですね。去年はCOVID-19の影響で軒並み花火大会が中止になったので、今年こそは写真撮りに行きたい! と思ってたんですが、近場の「なにわ淀川花火大会」は今年も中止だそうです。う〜辛いですね。早く終息すること願っております。
Webの更新や管理をしていく上で、役にたつChromeの拡張機能を紹介したいと思います。

EditThisCookie
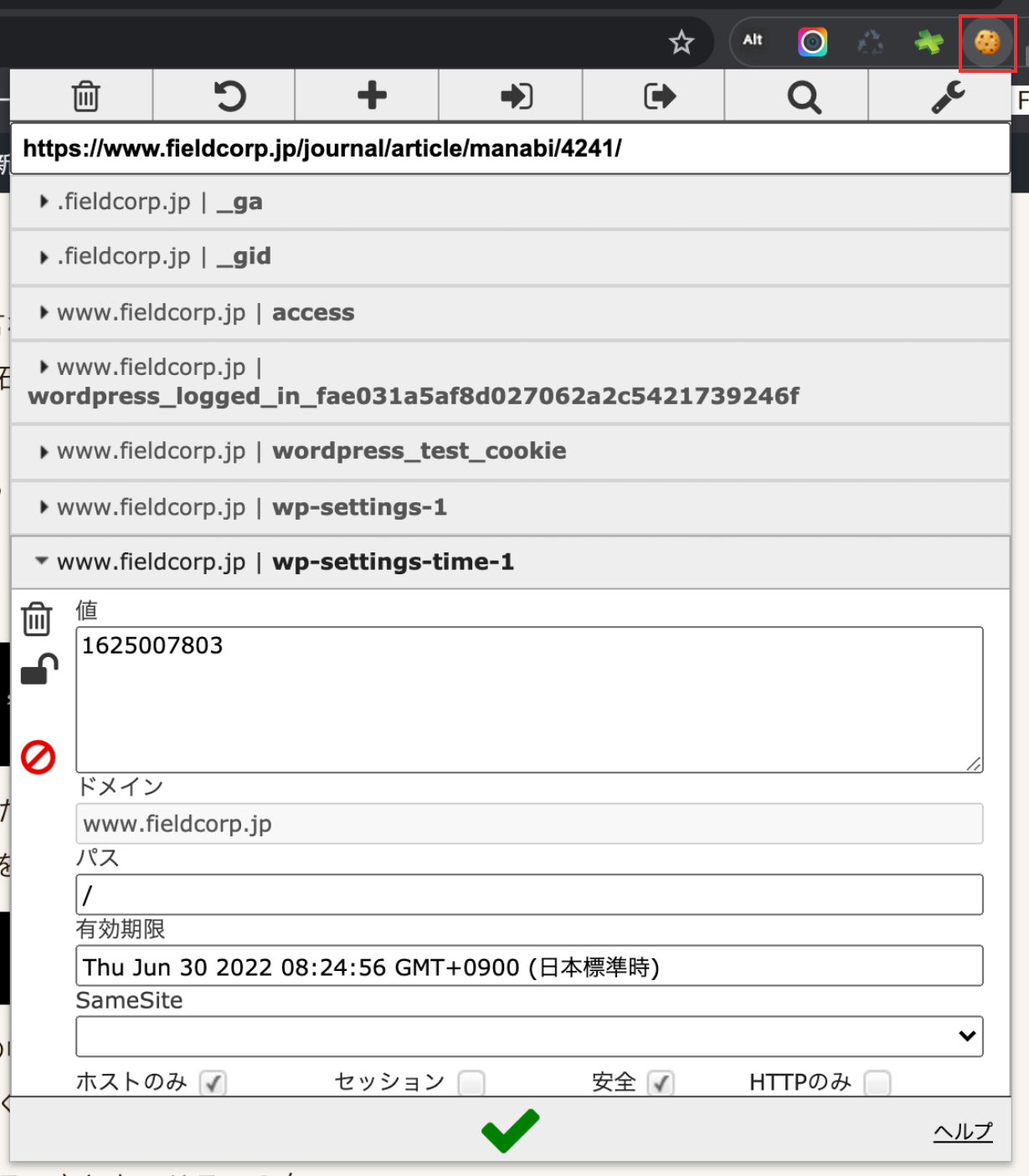
サイトのCookieを管理できる拡張機能です。Cookieを追加、削除、編集、検索、保護、そしてブロックすることができます。Cookieなのでお菓子の「クッキー」のアイコン。わかりやすいですよね。
拡張機能を使わずCookieを削除しようと思うと、設定からいくつか手順を踏む必要があります。また、このサイトだけCookieを削除したいのに、わかりづらく全部消してしまうなんて事もあるかと思います。
そんな時こそこの拡張機能の出番です。ブラウザ右上「EditThisCookie」のアイコンをクリックすると開いているサイトのCookie情報が表示されます。あとは左上のゴミ箱のアイコンを押すだけで簡単にCookieを削除できます。
どんな時にCookieを消す必要があるのかについてですが、例えばサイトの仕様で最初のアクセス時だけローディングを表示させたい時や、固定表示させておく重要なお知らせを閉じた場合にしばらく表示させないなど、こういった仕様はCookieを利用してコントロールすることが多いので、これらをチェックする場合に非常に役に立ちます。
また様々なサイトにアクセスすればするほどキャッシュやCookieが溜まっていきブラウザの動作が悪くなる事もあるので、定期的に削除整理することをおすすめします。
Cookie(クッキー)とは:Webサイトにアクセスしたユーザーの情報を保存しておく仕組み。ユーザーに合った広告を表示する仕組みなどに利用されています。
以前ChromeでサードパーティCookieのサポートを2022年までに終了させるというお話が上がってましたが、2023年後半まで延期するそうですね。

HTMLエラーチェッカー
HTMLの開始・終了タグの過不足などを検出する拡張機能です。エラーがある場合、数値が表示されます。
チェックしたいサイトのページを開いた状態で、ブラウザ右上「HTMLエラーチェッカー」のアイコンをクリックすると、サイトをチェックしてくれます。
サイトの更新を行った際に表示が崩れてしまった、というような時に重宝します。
HTML差分(diff)チェックツール
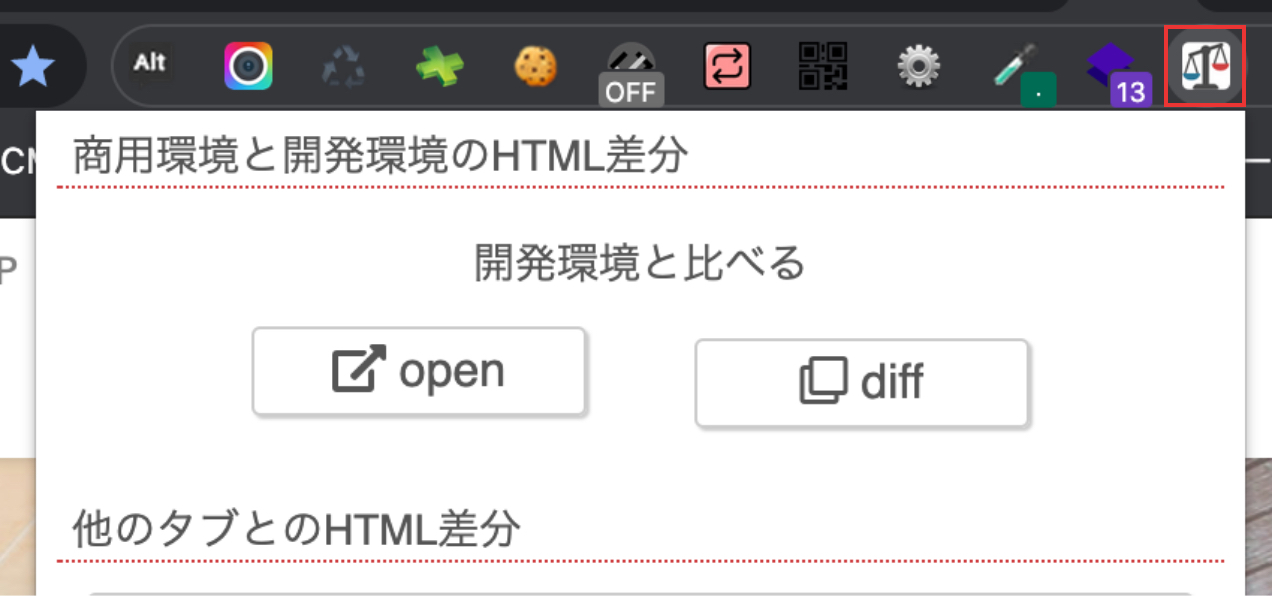
HTMLの差分をチェックできる拡張機能です。タブと別タブの差分、本番環境と開発環境の差分が横並びのインターフェース上で見ることができます。
社内で全て更新を行っている場合は問題ないですが、クライアント側でも更新を行っている場合など、本番環境と開発環境で差が生じてしまうことがあるかと思います。
更新の度に全てを同期させるのはやはり手間がかかるので、該当のページだけ差分を確認して更新を行う場合に役に立ちます。

Wappalyzer
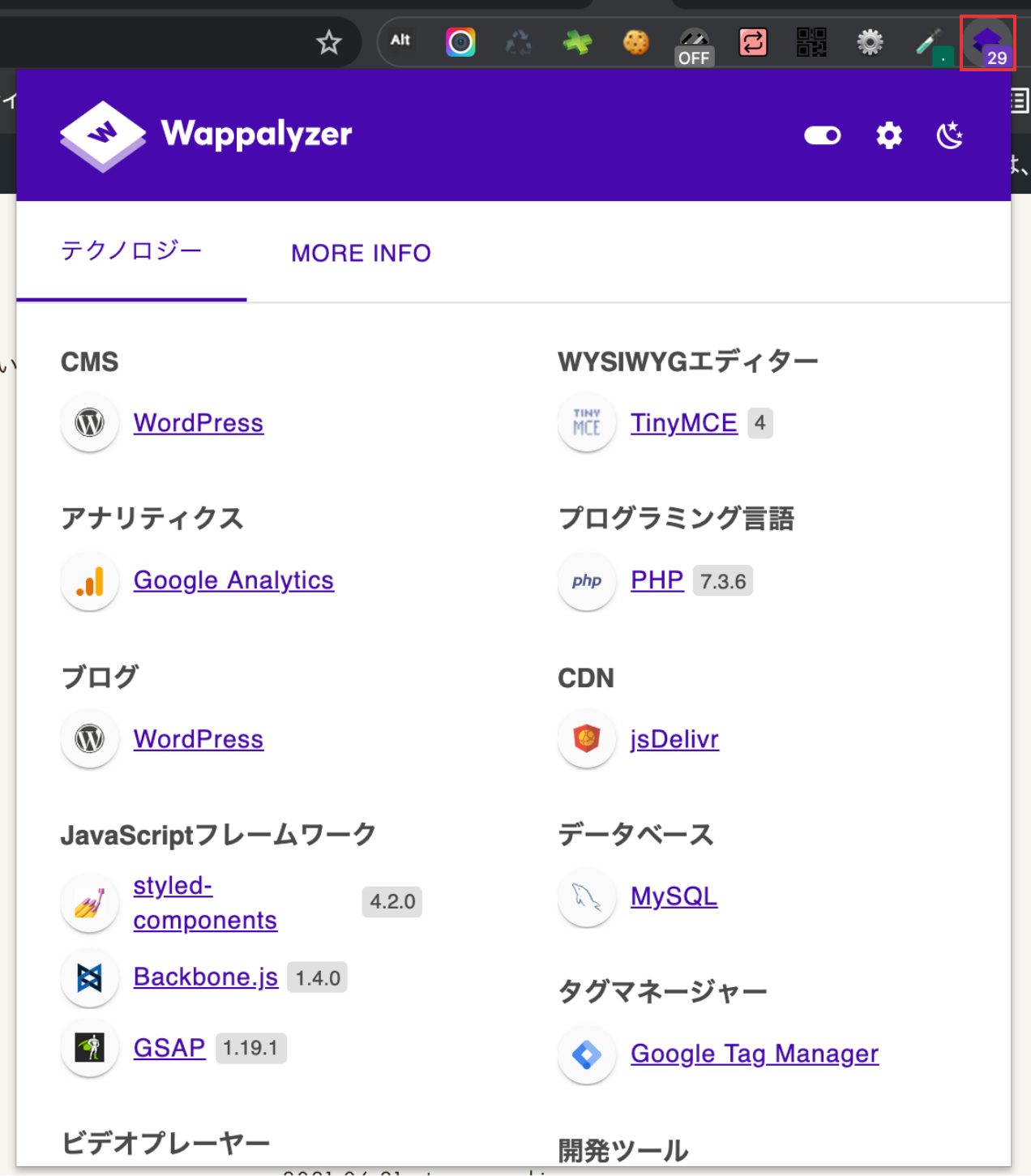
表示中のサイトの技術情報を一覧で表示することができる拡張機能です。
サイトを見ていてCMS使ってるのかな? と気になった時にすぐに確認できて非常に便利です。
CMS、PHP、ソフトウェア、タグマネージャー、jQuery、スライダーjs、など何を使っているのか、バージョン情報なども確認することができます。
ハッカー御用達なんていってる方もいるくらい、簡単に色々とわかっちゃいます。
最近になってWordpressのバージョンは表示されないように調整されたかもしれません。

The QR Code Extension
現在のページのQRコードを生成し、カメラを使ってQRコードをスキャンすることができます。QRコード表示についてはいくつか種類があるのでお好みのものを使えばいいかなと思います。
便利なものがたくさんあるので色々と試してみるのがいいのかと思いますが、大量に有効化するとブラウザの動作に負荷がかかり重たくなってしまうので注意が必要です。
サイトを更新・管理するのに非常に役に立つので是非試してみてください。