
ディレクターのnagasakiです。
最近は、web制作をメインに年間プロジェクトのディレクションを行っています。
web制作をする際、CMSは「WordPress」をよく活用するのですが、フロント側の設計はもちろん、
いかに運営者側が使いやすい管理画面にできるか
を考え、CMSの管理画面設計もデザインしたりします。
WordPressの管理画面にはある程度成約もありますが、デザイナー/運営者側の視点に立って画面を設計すると新しい発見があっておすすめです。
裏側ってシステムエンジニアに一任しがちなフローですが、プロジェクトマネージャーとして見た目だけでなく見えないところまで美しくわかりやすい設計を目指しています。
今回は、小・中規模から長期プロジェクトまでのフロント制作だけでなく運営者側も使って便利な進行管理・サイト/管理画面設計に役立つアプリケーションやサービスなどをご紹介したいと思います。
目次
1)SlackやMessengerなどのコミュニケーションツール、GoogleカレンダーやBacklogなど進行管理のサービスをまとめて一括管理!
▼主なアプリ3選
- Franz
- Station
- Biscuit(ビスケット)
導入のきっかけ
紹介する3つのアプリの役割は主に一括管理できるという点であまり変わりはないですが、細かい機能や対応アプリの範囲など少し異なる部分があるので、最終的には好みと今進行されているプロジェクトに合わせて、選定されたら良いと思います。
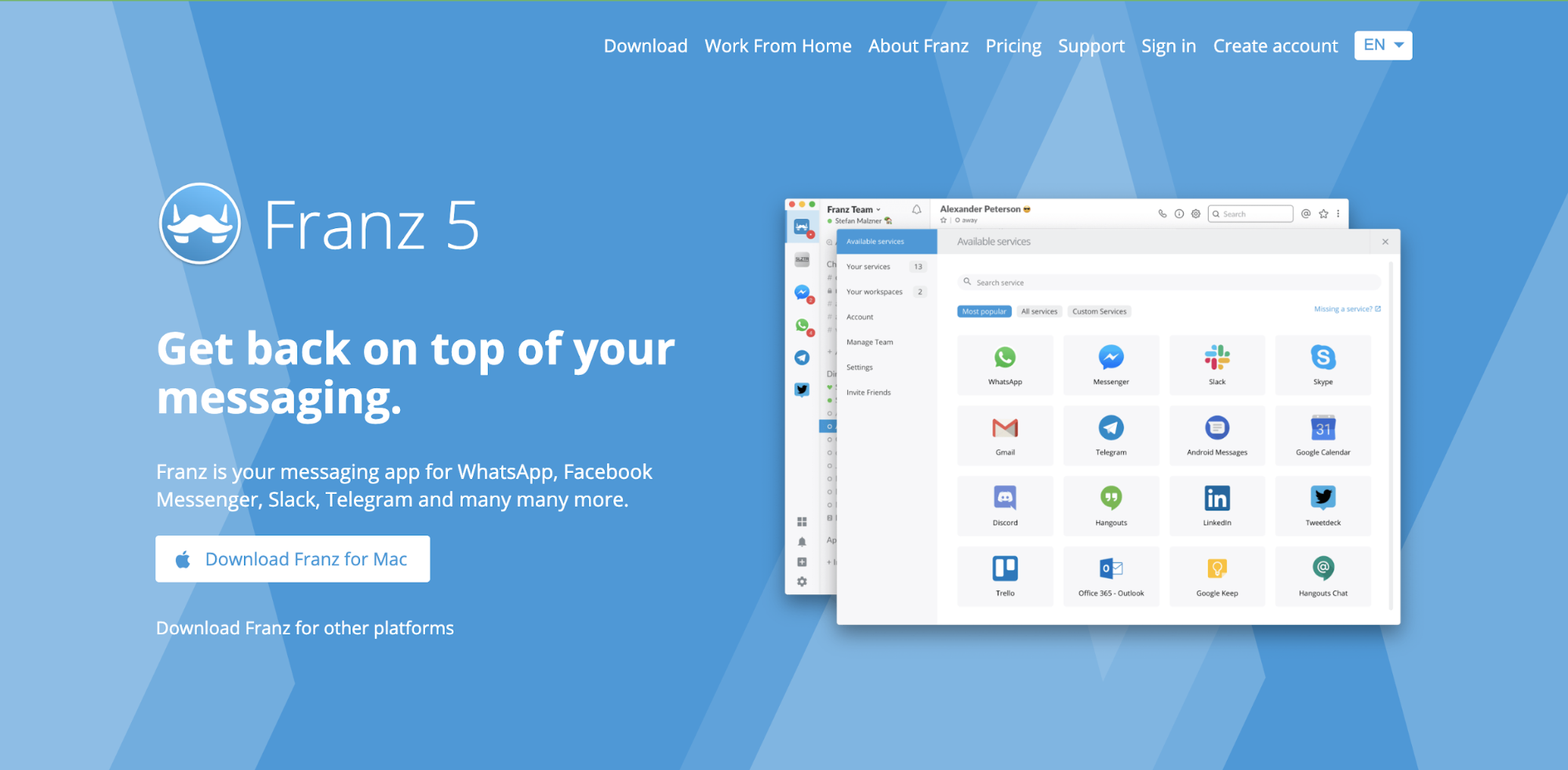
僕がはじめに導入したのは、「Franz」というアプリです。
 Franz:https://meetfranz.com/
Franz:https://meetfranz.com/
きっかけは
・Slack、messenger、Twitterなどクライアントやパートナー(カメラマンなど)によってコミュニケーションツールが異なって管理が大変だったから
・ブラウザやアプリなどツールを行き来する作業が無駄に時間を割いてしまったから
・スマートに管理したったから
などいろいろ背景がありました。
「Franz」を見つけたきっかけは、YouTuberからなのですが、YouTubeは情報収集をするのに最高の場所です。ここでYouTubeの魅力を話してしまうとテーマから脱線するので、また別の機会に記事を書きたいと思います。
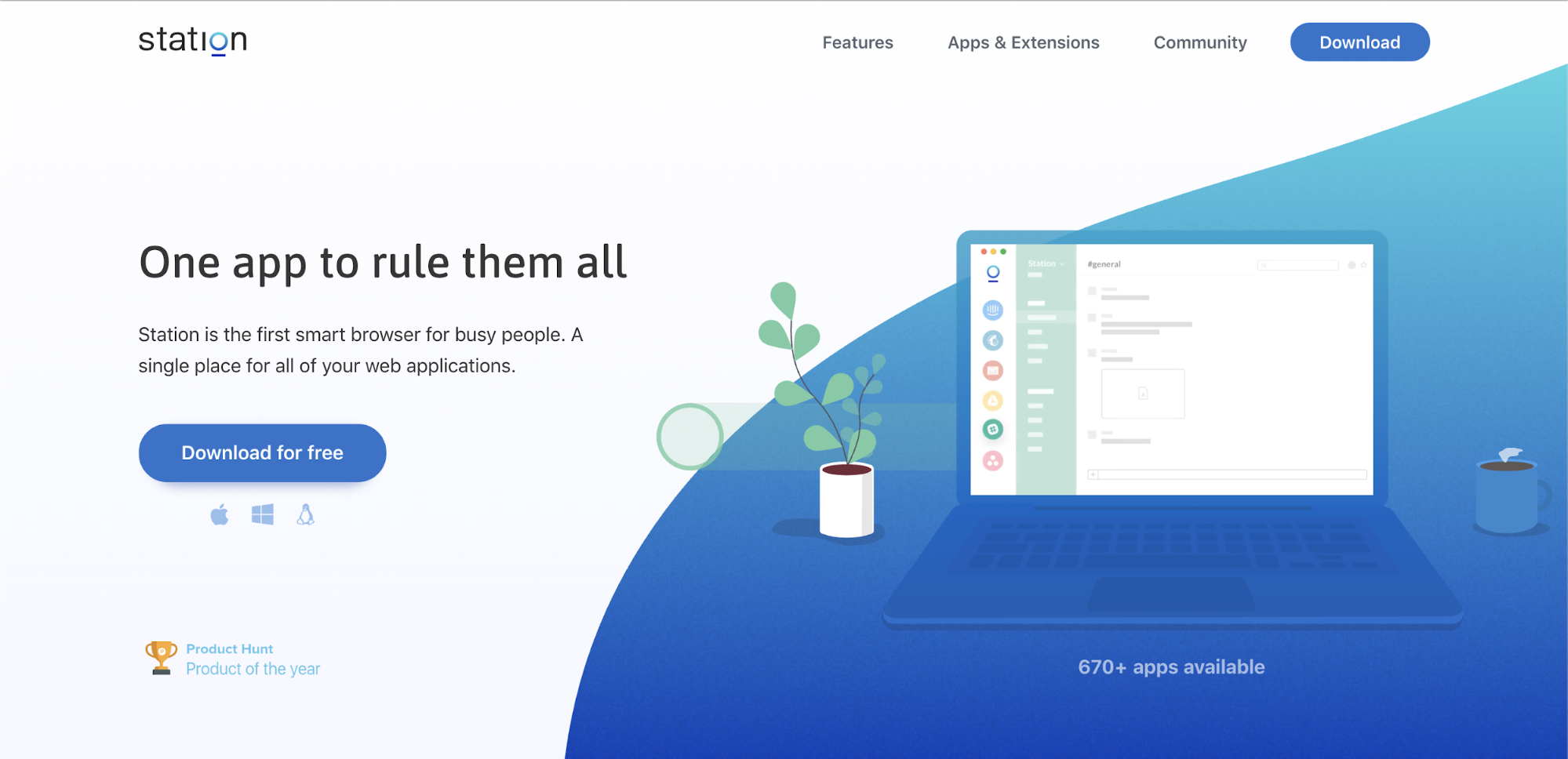
物足りないから「Station」に移行
話を戻すと「Franz」は、困ってた悩みを解決できる素晴らしいアプリで長い期間、使ってたんですが「Station」に移行しました。
 station:https://getstation.com/
station:https://getstation.com/
移行した理由は、対応アプリの数!!
自分が管理したいアプリが「Franz」にはなかったので類似アプリを探したところ、「Station」に出合いました。
「Station」は、管理できる対応アプリが「Franz」に比べて多く
Franz:69種類
Station:610種類以上
※2019年4月時点
とのことです。Station圧倒的勝利!!
「Station」でもう安泰だと思っていたんですが、Slackのワークスペースを多く管理している方なら困ることが1つ。
「通知がわかりにくい!!」どのワークスペースでどのチャンネルに通知が来たのかすぐに見失います。デスクトップ通知ですぐ遷移できれば問題ないんですが、後で確認するとなると「え…、どこだ…??」ってなります。スマホやiPadでSlackを確認する方は余計パニック!
その点、Slack純正アプリや「Franz」の通知機能はわかりやすかったのですが…
Slackのワークスペースを複数利用している方は純正アプリもしくは「Franz」の使用をオススメします。僕は結果的には、通知機能を妥協して対応アプリが豊富な「Station」を使いつづけています。
おまけ
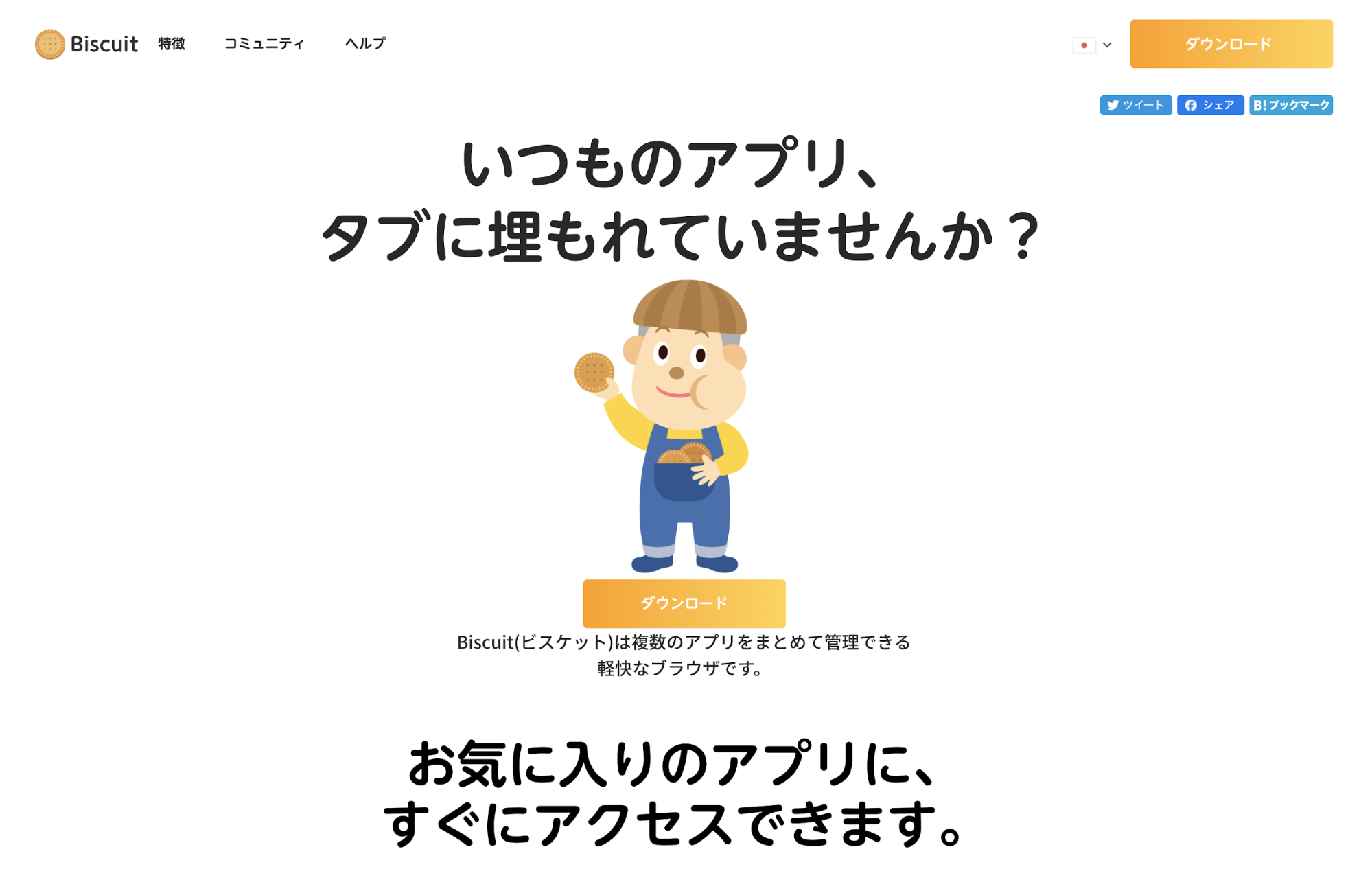
2019年頃にリリースされた(はず)の「Biscuit(ビスケット)」も気になって試しに使ってみました。
 Biscuit(ビスケット):https://eatbiscuit.com/ja
Biscuit(ビスケット):https://eatbiscuit.com/ja
良かったところは、管理するアプリをグループ化できる点。「Franz」や「Station」はアプリが並列に並んでいるのに対して「Biscuit」は任意のグループを作成し、そこにドラッグ&ドロップで整理できるので「おー!」と感動しました。
アップデート情報や機能紹介について、noteで記事がアップされているので、チェックしてみてはいかがでしょうか。
https://note.com/biscuit_browser/n/n5d2c12a6e562
2)プロジェクトメンバーに仕様伝達やチェックバックをするならこれ!
▼主なアプリ3選
- Zeplin
- XD開発プレビュー
- Skitch
プロジェクトの仕様策定後、デザイナーやエンジニアなどプロジェクトメンバーへ伝達をする際、ペーパーで伝達するのも良いですが、情報が更新される度に出力や再度配布する手間を省略したくて、クラウドで極力管理するようにしています。その中で主に使用しているものを紹介します。
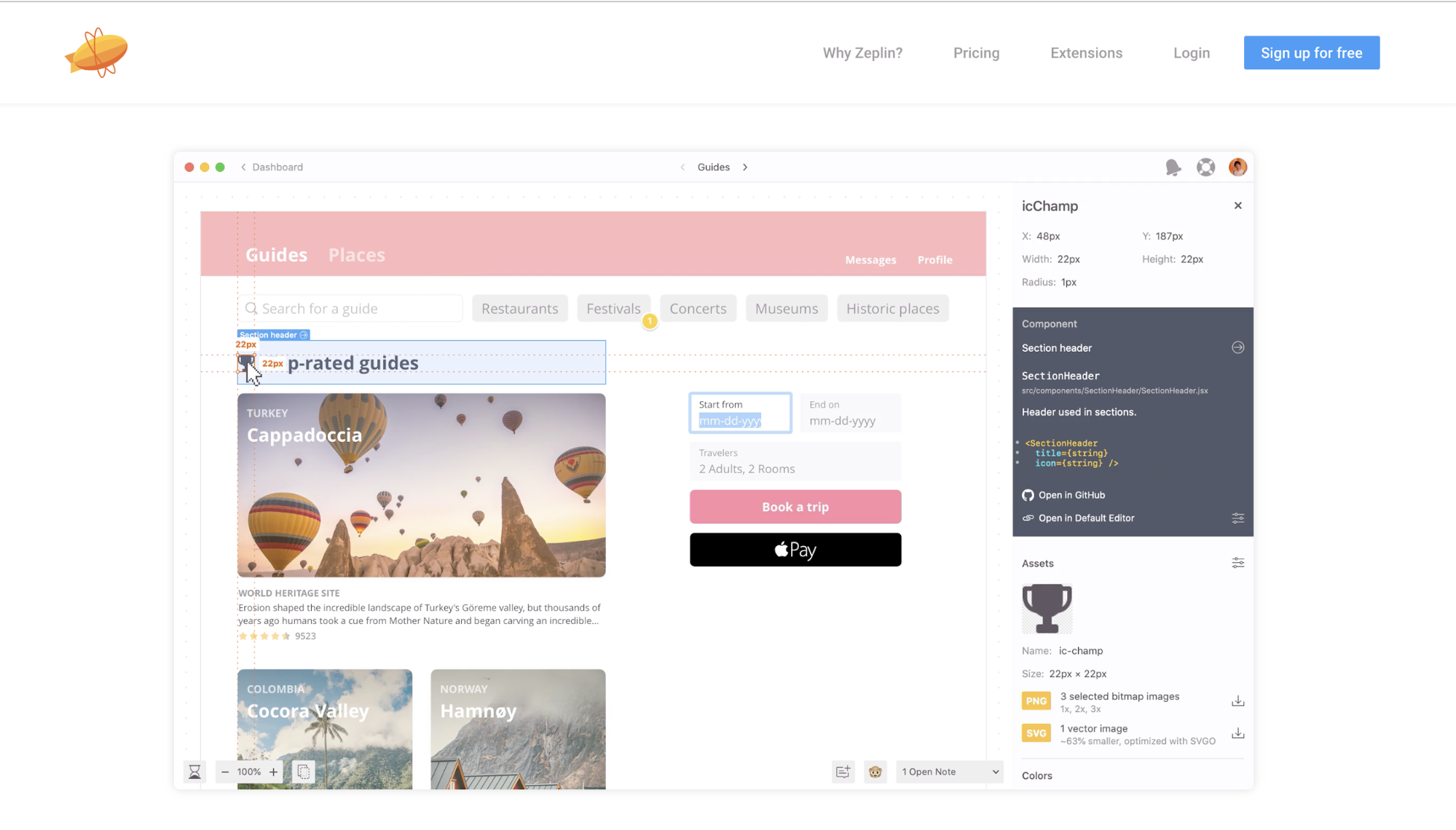
制作アプリを問わないデザイナー・エンジニアへの伝達・フィードバックに役立つ「Zeplin(無料版)」
まずはじめに。私が携わっている案件は、ほぼすべてXDで制作しているので、正直もう今はこれ使ってないです。
WEBデザインをバリバリPhotoshopで作ってたときに自分の中で活躍していたアプリで、今、メインでPhotoshop使ってる方で伝達手段に困ってる方は知っておいて損はないかな、と思います。

Zeplin:https://zeplin.io/
ちなみに「Zeplin」は、Photoshop以外にも、XDやSketch、Figmaにも対応しています。Photoshopで使用する場合は、Zeplinのプラグインを先にインストールしてからでないと使えません。アプリの使用方法は、山程ネットに転がっているのでここではあえて紹介しません。
参考に下記の記事を貼っておきます。気になる方は見てみてください。
▼10年間Webサイト制作の現場にいた僕が今更ながら全力ですすめるアプリ「Zeplin」でできること
https://liginc.co.jp/423041
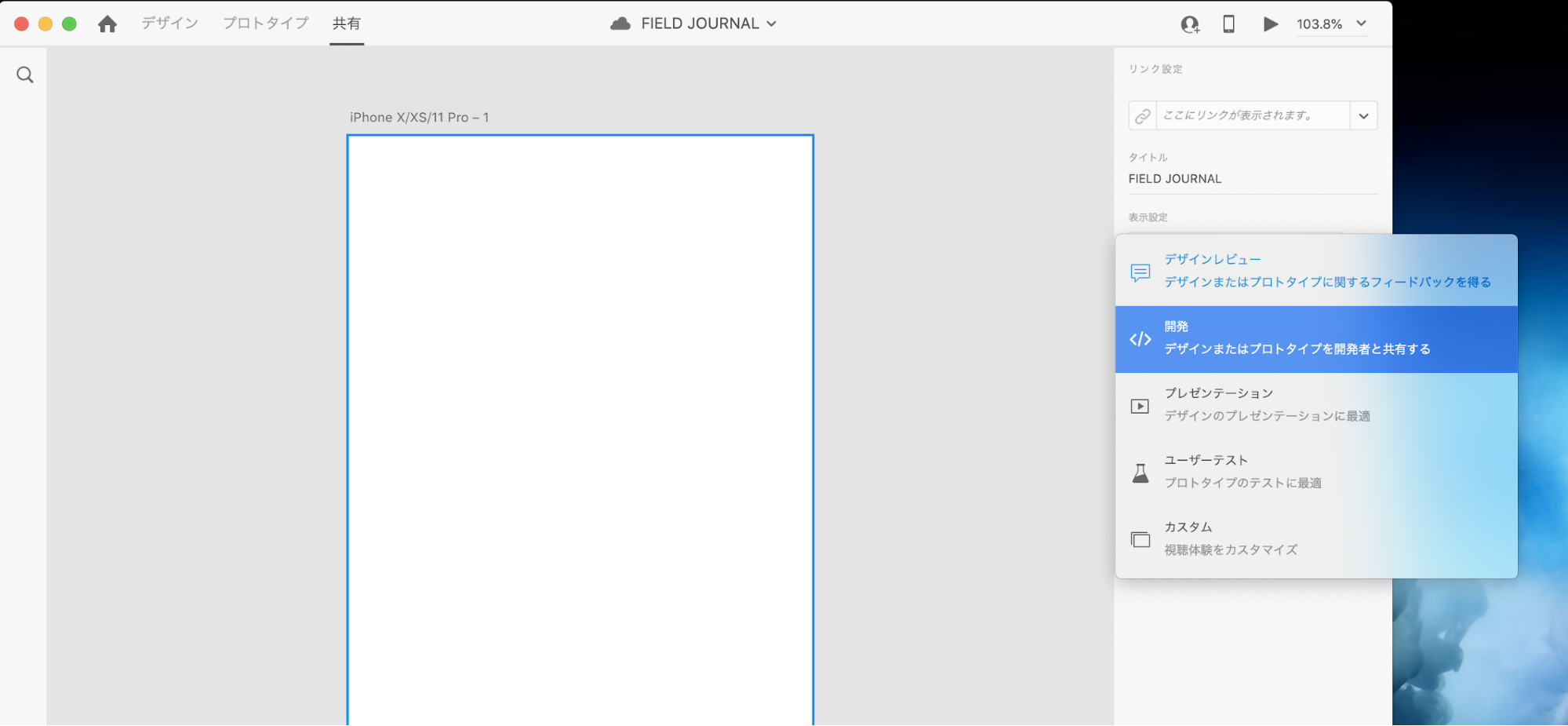
XD開発プレビューで丁寧に依頼
前述でも書いた通り、今の制作環境は、ほぼXDなのでXDのデフォルト機能にある
共有 > 開発から設計したデザインをエンジニアに共有し、クラウド上に細かな指示書を書き込んでいます。
例えば
- このバナーのリンク先はhttps://xxxx/ です
- このhoverアニメーション参考は◯◯でお願いします
- 一覧表示条件は、◯◯◯です。
などなど
テキストだけの指示だけだと「このバナー」と言われてもどのバナーかわかりませんが、開発プレビュー機能であれば、指定したい場所にピンを置けてそこにコメントが書き込める。さらにエンジニアはそのコメントに対して対応済もしくはフィードバックのコメントを書き込むことができてより具体的に依頼することができます。

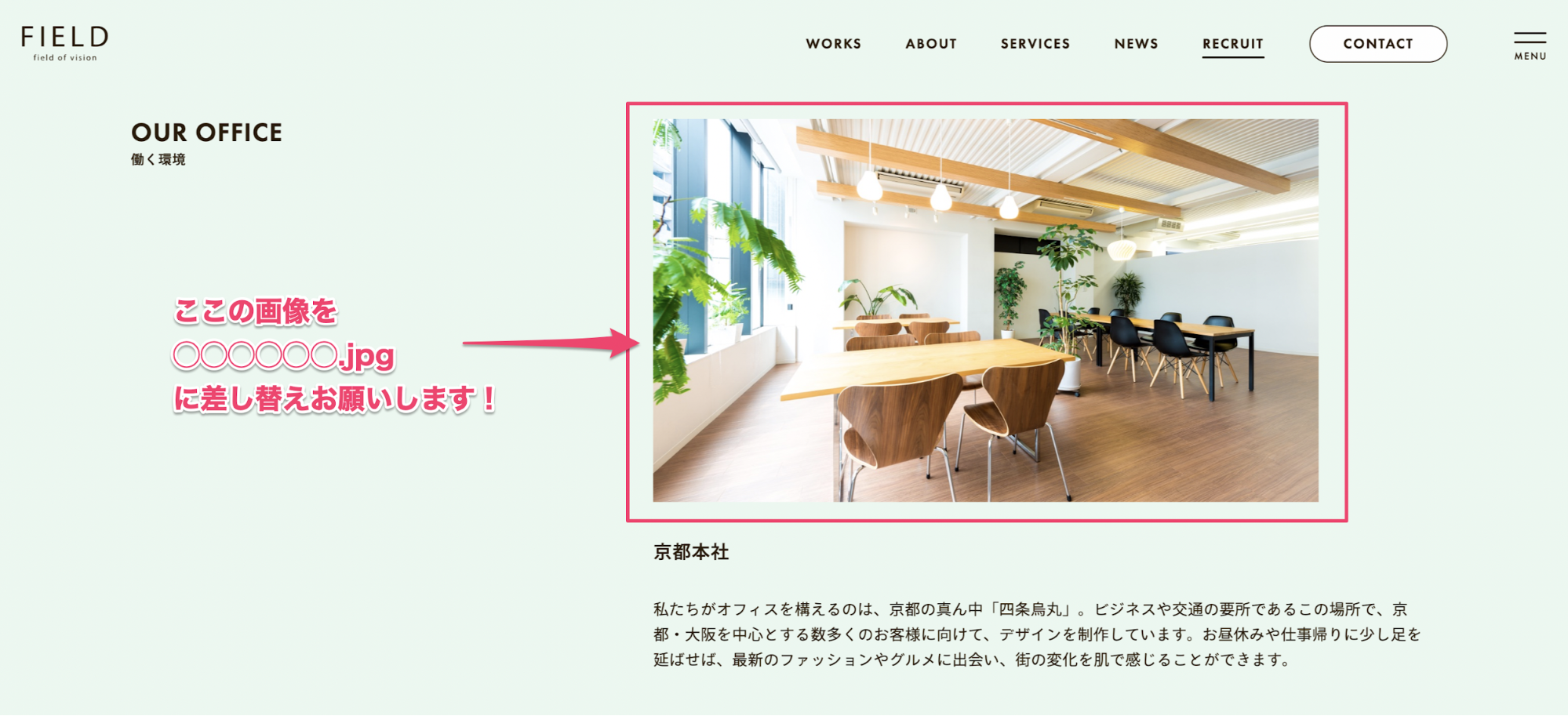
結局、Skitchでフィードバック!
上記の2つは、より丁寧に連携するためのツールです。プロジェクトが進行し、ローンチ後の定期更新や細かな修正依頼だとわざわざ
XDで開発プレビューでコメント書いて、URLをエンジニアに送信して確認お願いします!
をするのは、めんどくさい(丁寧だけど無駄に工数かかる)ので「Skitch」で画面キャプチャからさくっと修正依頼指示を書き込んで指示書をまとめてSlack、もしくはBacklogで伝達、とすることが多いです。
 Skitch:https://evernote.com/intl/jp/products/skitch
Skitch:https://evernote.com/intl/jp/products/skitch
3)プロジェクトの進行管理はこれ!
▼主なアプリ3選
・Backlog
・Google ドライブ
・Trello
みんな使っているBacklog!
プロジェクト管理ツールも山程サービス・アプリがある中で、現在使用しているものは「Backlog」です。
プランは「スタンダードプラン(¥11,800/月※税抜)」を使用しています。
※2020年7月現在
 プランと料金:https://backlog.com/ja/pricing/
プランと料金:https://backlog.com/ja/pricing/
Backlogには、社内メンバーだけでなく、クライアントやパートナーをゲストとして招待し、プロジェクトごとにタスク管理/メンバー管理できるので、これがなくなったらどうしよう…というぐらい愛用しています。
ここ数ヶ月で、アップデートがあり、Trelloのようなボード管理ができるようになったのでより管理しやすくなりました!
Googleアカウント持ってる率が高いから導入しやすい「Google ドライブ」セキュリティが心配なら「GSuite」も
社内資料や書類、MTG議事録などは、ほぼGoogle ドライブで管理しています。
案件によってはセキュリティが心配という声もあるので有料版のGSuiteをライセンス契約して、プロジェクトを管理しています。
 Google Drive:https://www.google.com/intl/ja_ALL/drive/
Google Drive:https://www.google.com/intl/ja_ALL/drive/
 GSuite:https://gsuite.google.co.jp/intl/ja/features/
GSuite:https://gsuite.google.co.jp/intl/ja/features/
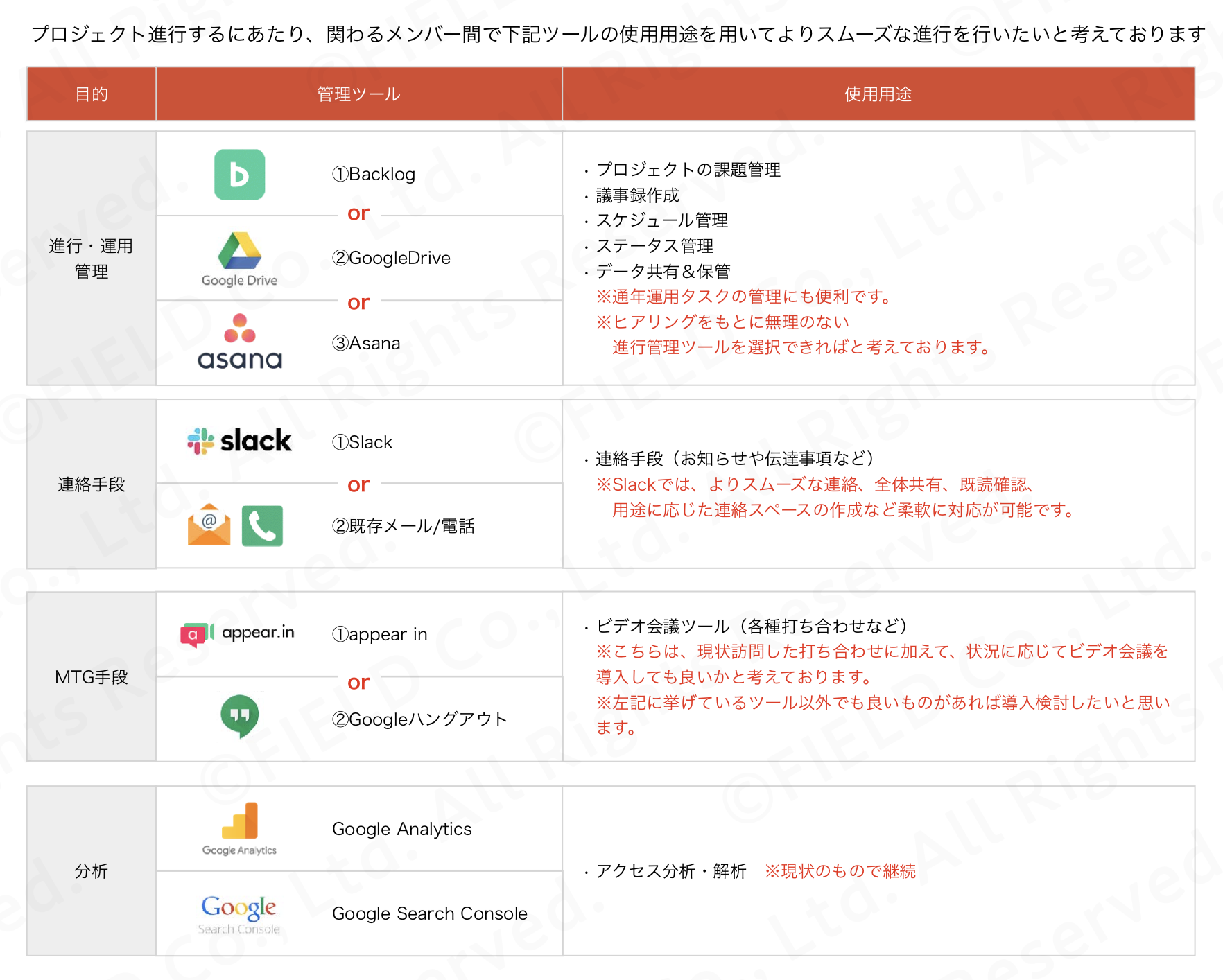
プロジェクトが始動する際にクライアントに確認するのが下記キャプチャ資料です。
メールや電話でのやりとりがメインのクライアントにも効率的かつ便利な方法を提示し、最適な方法で各プロジェクトの管理をするようにしています。どれだけ便利でもクライアントにとってデメリットが多ければ無理にサービスの使用を勧めることはないようにしています。
この資料を提示する時点でメリットが多いプロジェクトだと考え、各サービスの使用方法やなぜ必要なのかを丁寧に説明し、結果導入してもらっていることが多いです。

細かいタスク管理や、社内業務はTrelloが最適
最近、社内のチームによっては、Trelloを活用してチームメンバーのタスクを管理する、といった管理もしています。
さらに各チーム間のボードを共有し、チーム間の進行状況の把握やヘルプの依頼などをスムーズに行うことができるので便利です。
 Trello:https://trello.com/ja
Trello:https://trello.com/ja
ざっと駆け足で紹介しましたが、各アプリ・サービスがあれば、よりスムーズな進行が可能になり、これからの新たなワーク/ライフスタイルにも対応できる制作環境になるかと思います。
紹介したもの以外にも有名なアプリ・サービスもあるので、いろいろ調べてみて自分にあったものを見つけてください!