デザイナーのishidaです。
今日はフィールドのデザイナー陣のIllustrator制作環境について
デザイナーのhagiwara、naito、shintaniにインタビューしました。
1)ウインドウパネルなどの置き方
デザイナーあるあるだと思うのですが
ほかの人のイラレを触るとき、自分の画面と違いすぎて戸惑いませんか?
特にフィールドではMacBookとiMacユーザーに分かれているので
そこの違いが主だったかなという印象です。
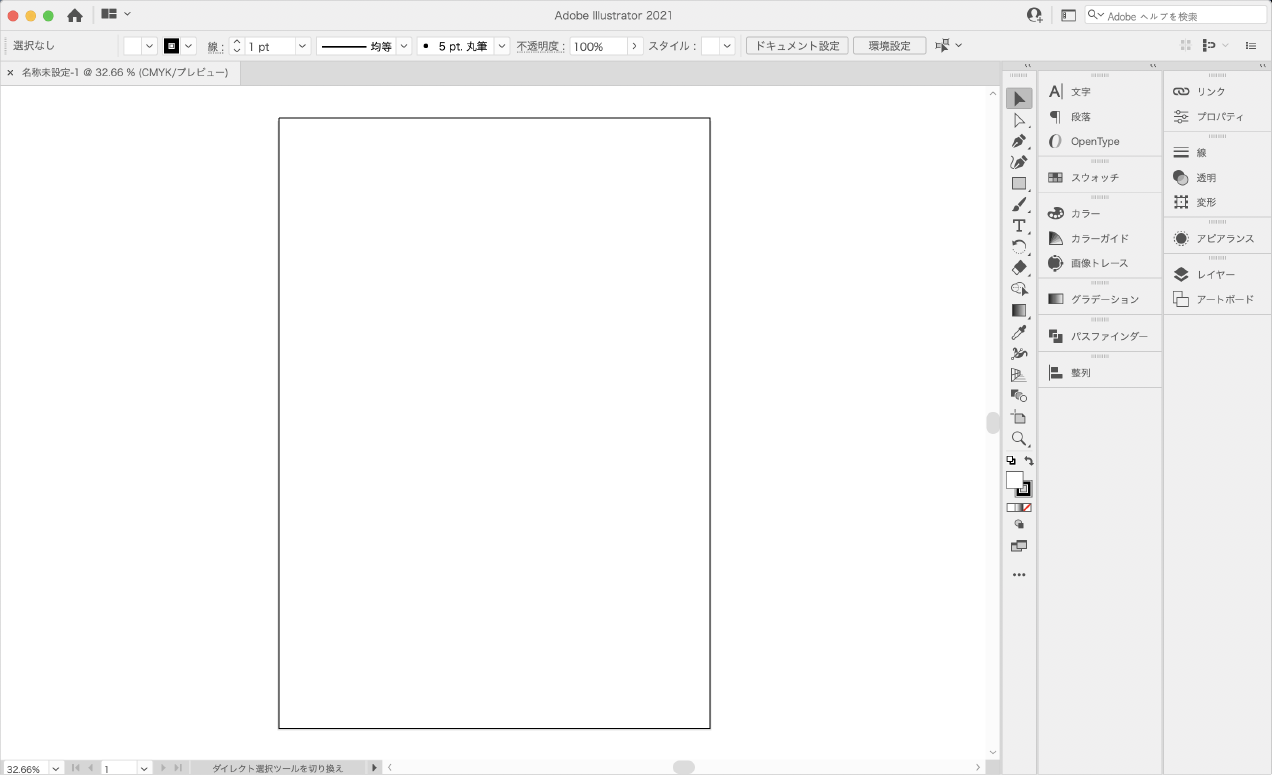
 デザイナーshintaniの画面。iMacなので広々〜!!という印象
デザイナーshintaniの画面。iMacなので広々〜!!という印象
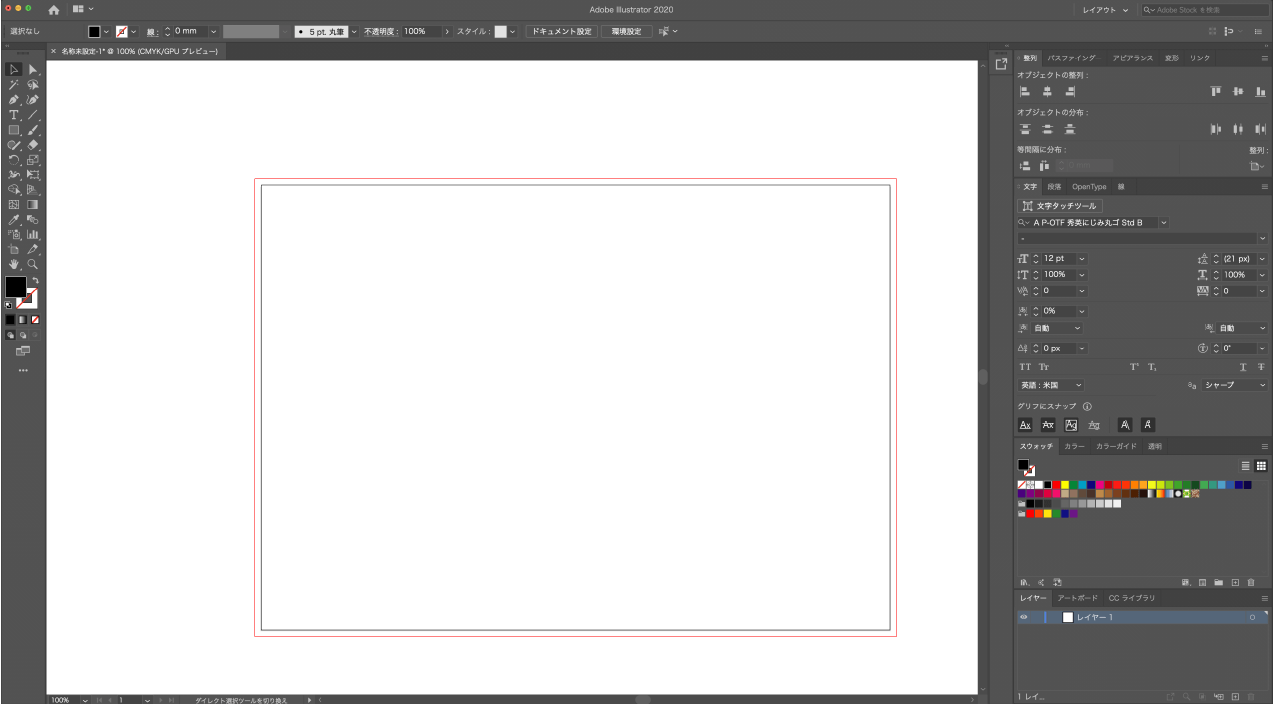
 デザイナーnaitoの画面。同じMacBookユーザーですがここまでしまい込むとは…と驚愕。
デザイナーnaitoの画面。同じMacBookユーザーですがここまでしまい込むとは…と驚愕。
ツール系のウインドウを全て右側にまとめているのがポイントだそうです。
2)環境設定(キー入力、単位)
キー入力はおそらく殆どのデザイナーが一緒だと思うのですが全員「0.1mm」の結果に。
わたしも0.1mmで制作中にもちょこちょこ数値を変えていますが、やっぱり0.1mmがデフォルト。
また単位については、フィールドで制作させていただいている情報誌「TOKK」は“級”と“歯”で制作するという決まりがありますが、
それ以外では“pt(ポイント)”を使う人も。
3)独自カスタマイズ(アクション、ショートカット)
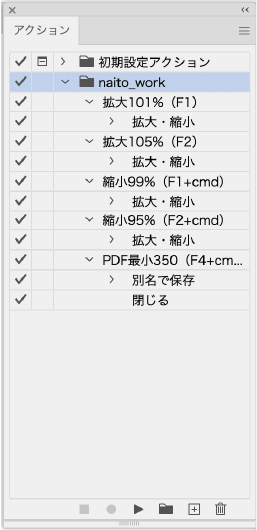
naitoは最近読んだ本の影響でアクションを設定したよう。

hagiwaraもweb案件でまれに使う、
「オブジェクト>アートボード>選択オブジェクトに合わせる」を「⌘+opt+0」を設定しているとのこと。
(わたしは特に設定せずなので、これを機によく使うものを登録しようかと思いました。)
4)レイヤーの分け方
hagiwaraとわたしのレイヤー分けが一致して、
(結構多数派だと思っています)
上から「トンボ、ガイド、デザイン、背景」。
shintaniからも意見が出ましたが
MAPの制作時には
「下絵、地色、建物、道、線路、テキスト」のように
もっと細かく分けることも多いです。
ちなみにnaitoは「ドブ、デザイン、背景」の3つ。
(ドブ=マスクレイヤー。表示>トリミング表示をせずとも常にトリミング表示で確認できます)
かなり少ない分け方だと思うのですが、
最近わたしの制作データ(5つくらいに分けてたもの)を諸事情あって知らぬ間にレイヤー統合されてしまい、
修正時に「うわ〜〜〜〜!統合されてる〜〜!!!」となりました。
人それぞれって大変ですよね。
5)使用頻度の高いフォント
それぞれ制作物の雰囲気がわかるフォント選びに。
shintani:
「A1ゴシック」「游ゴシック」「こぶりなゴシック」
「筑紫A丸ゴシック」「秀英にじみ丸ゴ」
naito:
「A1ゴシック」「游シリーズ」
欧文は「Avenir Next」「Frutiger」「Futura」
hagiwara:
「A1明朝」「リュウミン」「源ノ明朝」「新ゴ」
「中ゴシックBBB」「源ノ角ゴシック」
6)手書きラフを描くかどうか
shintani:
手書きラフからデザインに起こす際に思ったように行かない、、、と
制作中に迷ってしまうことが多いので
ざっくり書くよりしっかり書いた方が私は作りやすいです!
色まで塗ってしまうこともありますが、ラフとしては作りすぎ!といわれることも、、
hagiwara:
必要に応じて描く。
どこに何がどのぐらいの面積をつかって掲載するのかがわかるワイヤー程度。
naito:
割とざっくり書く派で、書くサイズは敢えて小さめに書きます。
(全体のバランスが取りやすい気がするのと、遠目でみた時に要素が小さすぎないかなど検討できるので)
hagiwaraとnaitoはざっくり(?)と、shintaniは作り込む派と
特徴のある分かれ方になりました。
実はほかにも色々質問したのですが
みんな意外と違いすぎてまとめきれず…
長くイラレを使っているとその環境のままにしてしまいがちですが
アクションとかは「それ設定してると確かに便利そう」と思うものもあったので
これを機に見直したいと思います。