こんにちは。デザイナーのnaitoです。
先日モリサワさんから2020年の新書体がリリースされましたね。
「字游工房」さんのフォントがたくさん使えるようになったのでテンション上がってます! あ〜早くいろいろ使ってみたい…。
さて、今日はそんなこともあって、デザイン、特に「文字詰め」について書いてみようかと思います。
なんとなくデザイン出来たー!と思っても、どこか締まりがなくて、フワフワした感じ。そんなことありませんか?色々と原因はあるかもしれませんが、その一つに文字詰めの甘さがあります。文字詰めをすることで、デザインのクオリティが格段に上がるのでしっかり行うようにしましょう!
1)文字詰めとは…
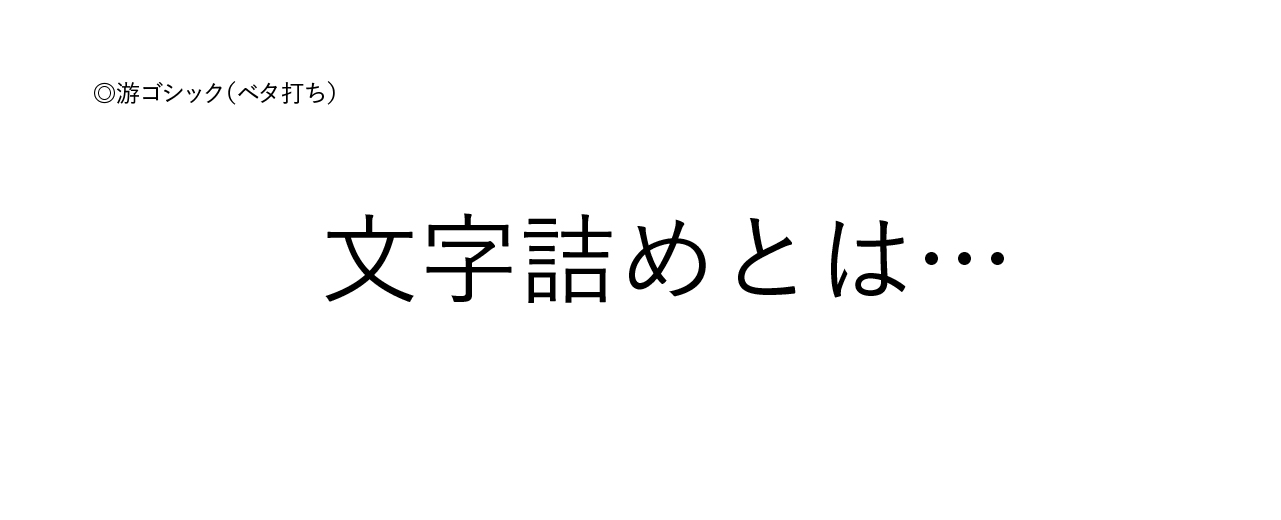
下のサンプルはイラストレーターでベタ打ちにした状態です。
*「ベタ打ち」とはアプリケーション上で何の設定もせずにただ文字を打っただけの状態のことをいいます。

一見すると普通ですが…

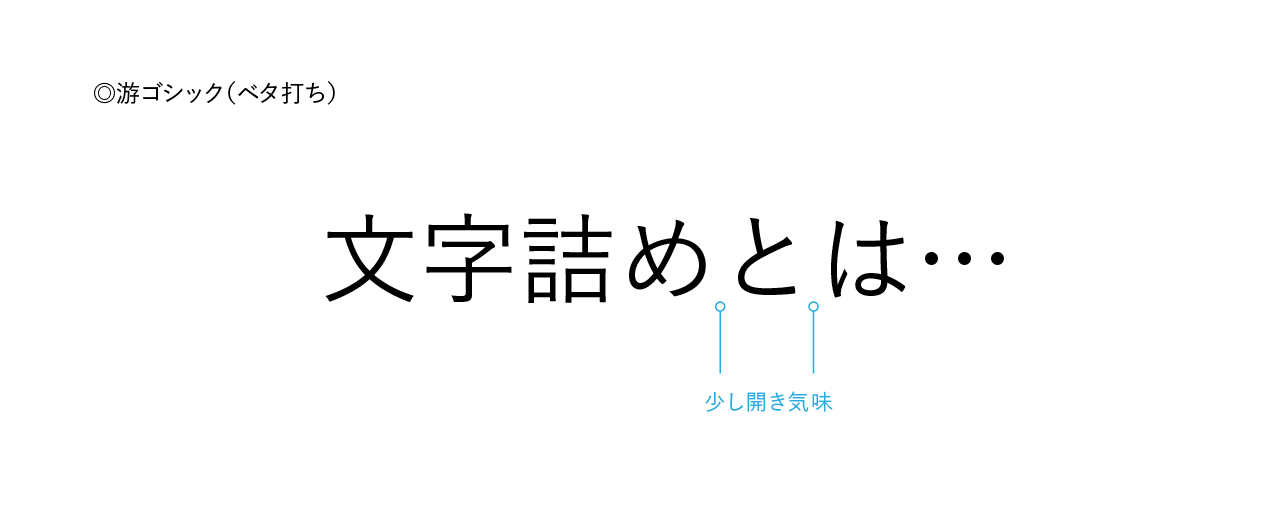
よく見ると「と」の前後の開きが気になります。
本文など長文の場合はまた別の話になりますが、キャッチコピーやタイトルなど、
目立たせたい文章は文字の間隔をしっかり整えてあげることで、紙面全体を引き立たせることが出来ます。
ちゃんと文字詰めされた見出しなんかを見ると「おっ、分かってる〜!」ってなりますが、逆に打っただけのものを見ると残念な気持ちになります…。
2)文字詰めのコツ
さて、それでは実際に文字詰めしていく際のコツをいくつか紹介したいと思います!
ぼくのデザイナー人生の中で、先輩に教えてもらったり、本で勉強して身につけた方法なので一つの参考として見てもらえればと思います。
1:まずは、要注意人物を知る。
▼欧文

A F I J L P T V W Y など偏ったカウンターを持った文字。
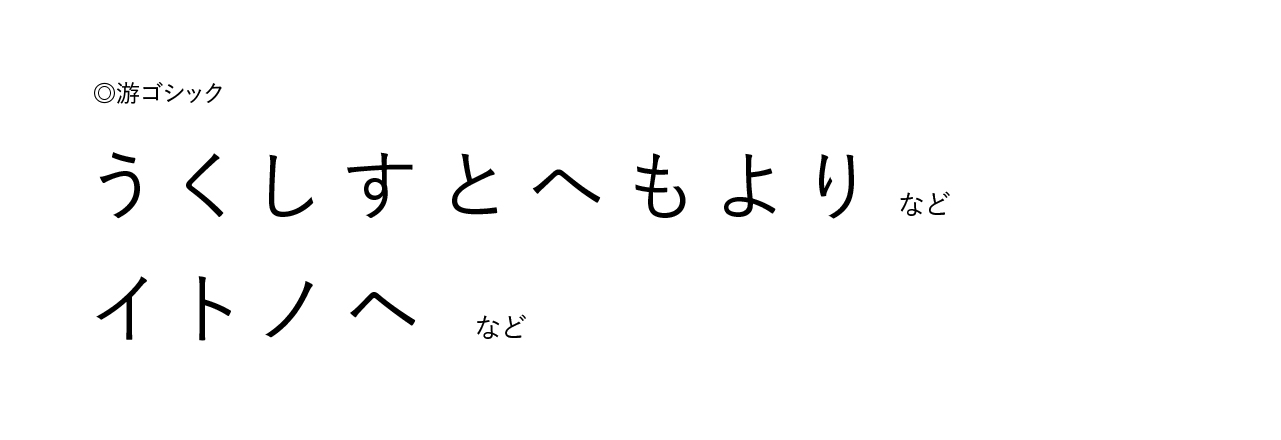
▼和文

ひらがな、カタカナの中でも細長い字形の文字。
*漢字は数があまりにも多いので割愛させていただきます!
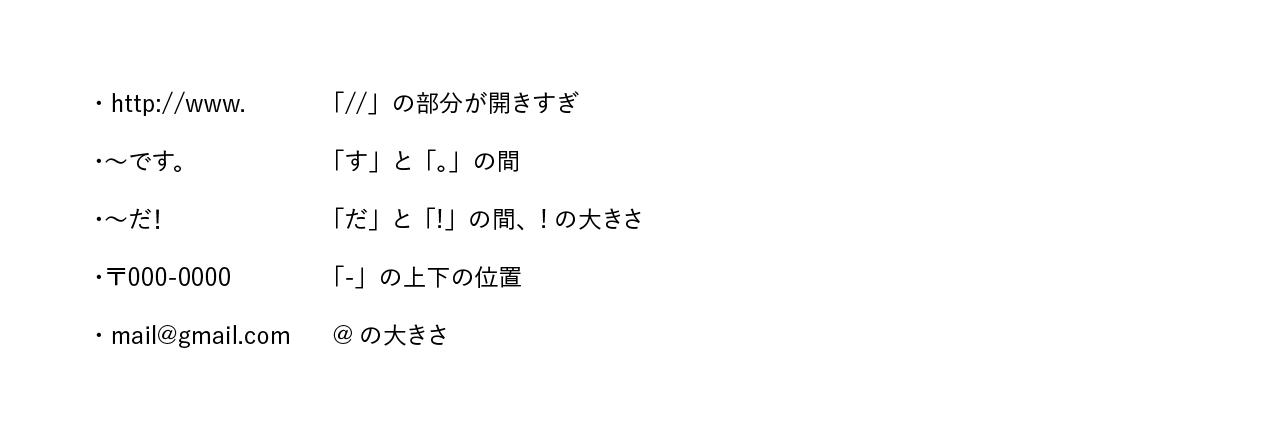
▼他にもデザインの現場でよく出くわす文字並びや役物。
などなど…。
フォントのデザインによっては、この限りではないですが、
この辺りの文字や並びが出てきた場合は特に要注意です!
2:キツめに詰めてから空ける。
字詰めに慣れていない間は、どこが空いていて、どこが狭いかわからないと思います。
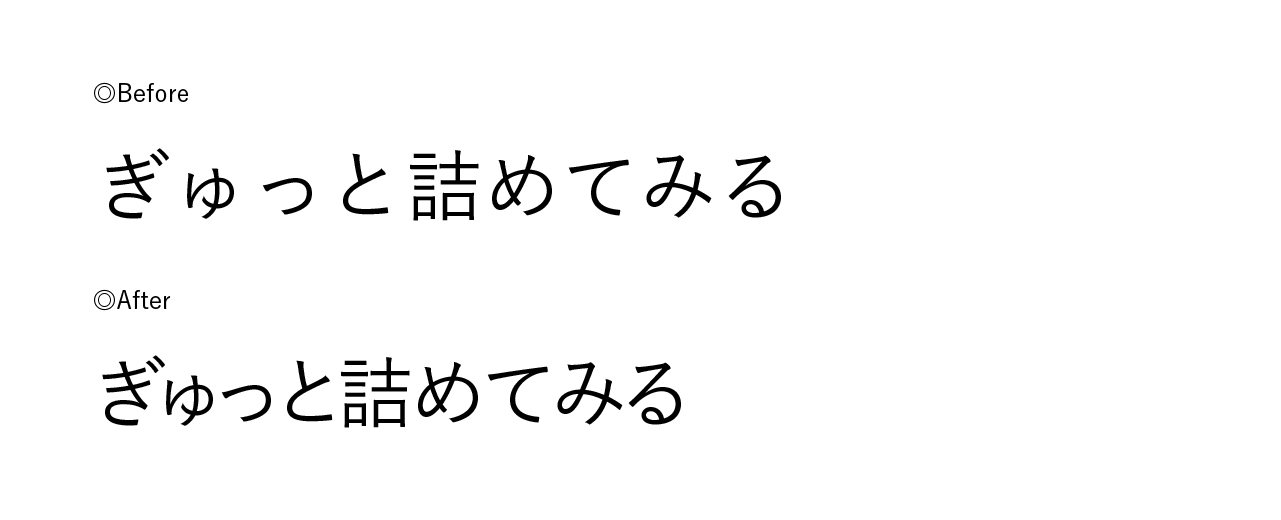
そんな時は一度文字を「ぎゅっ」と詰めてしまいます。
こんな感じ。

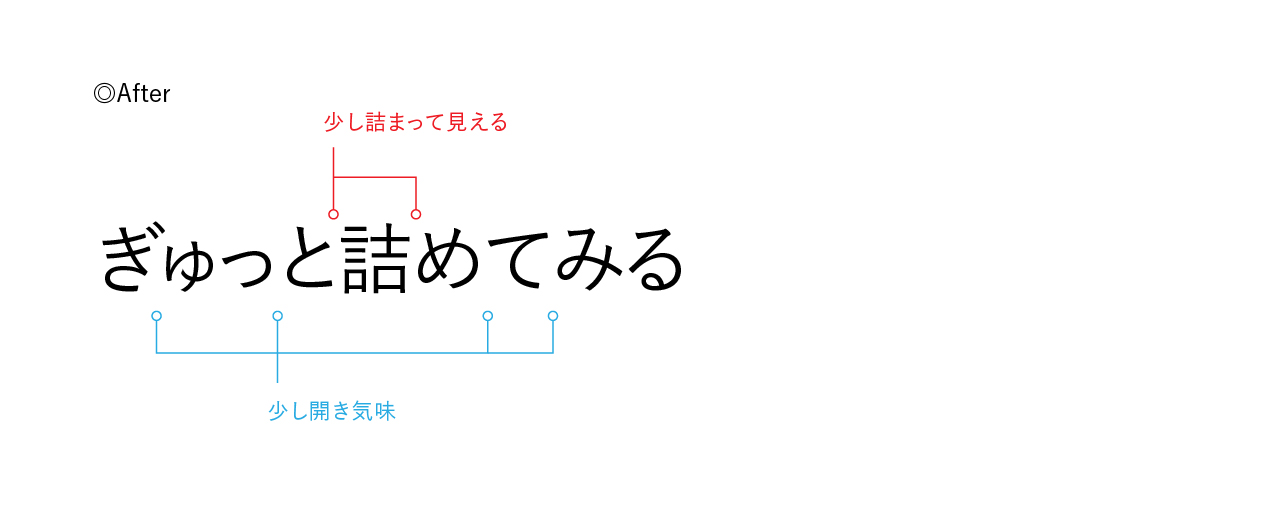
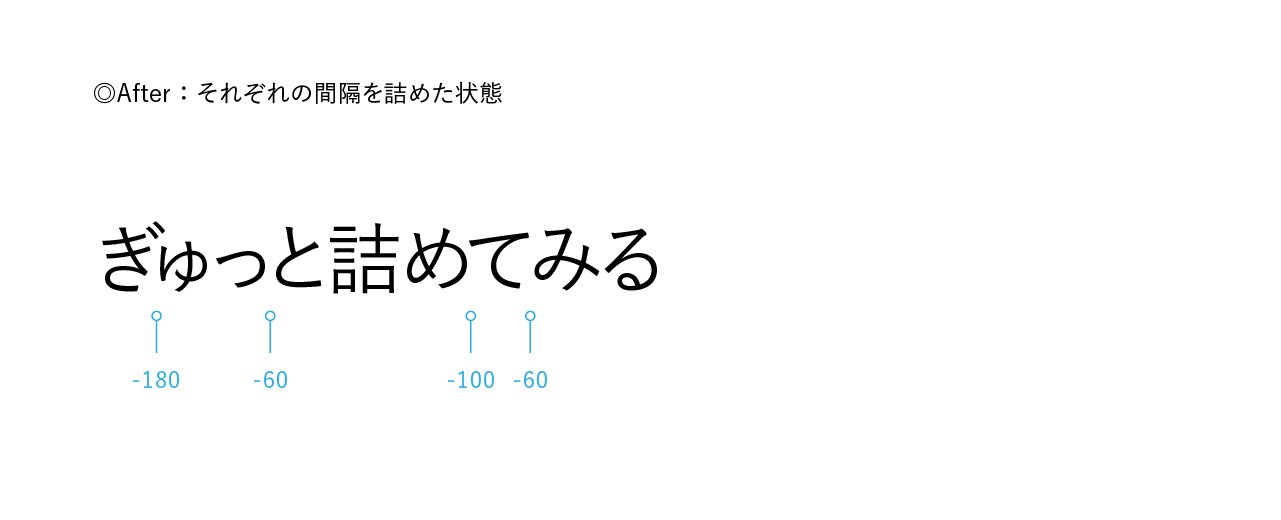
文字の間隔が狭くなると、「開きの関係性」がより分かりやすくなります。

なので、一旦キツめに詰めた状態でバランスをとって、
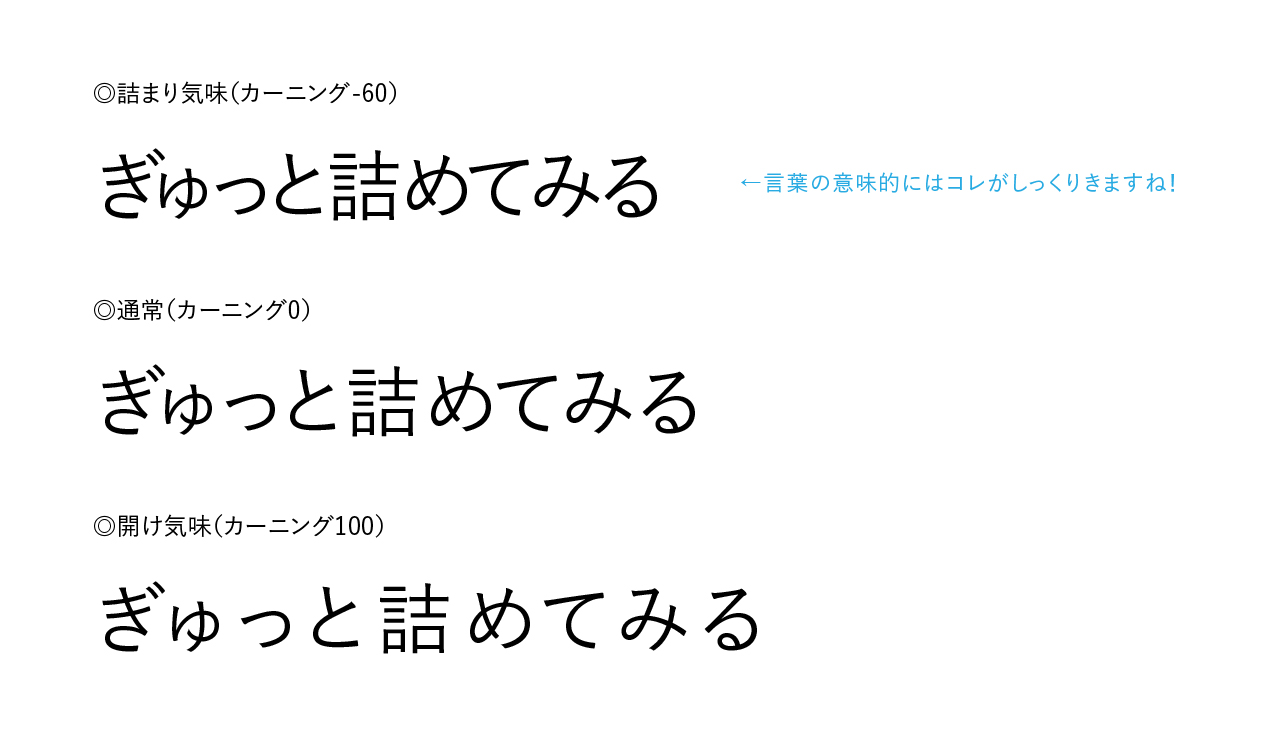
デザインや言葉のトーンに合わせて字間をカーニングで調節するといいです。

こんな風に。

以前は、きっちり詰め気味に組むのが主流でしたが、
最近はゆったりめに組んでいるものが多いですね。
自由な働き方や、ゆとりのある生活といった時代性が反映されているのかも。
3.反転する。
背景を黒、文字を白にすると字間を把握しやすくなるので、
一度詰めたものを反転してみて気づくポイントがあったりします。

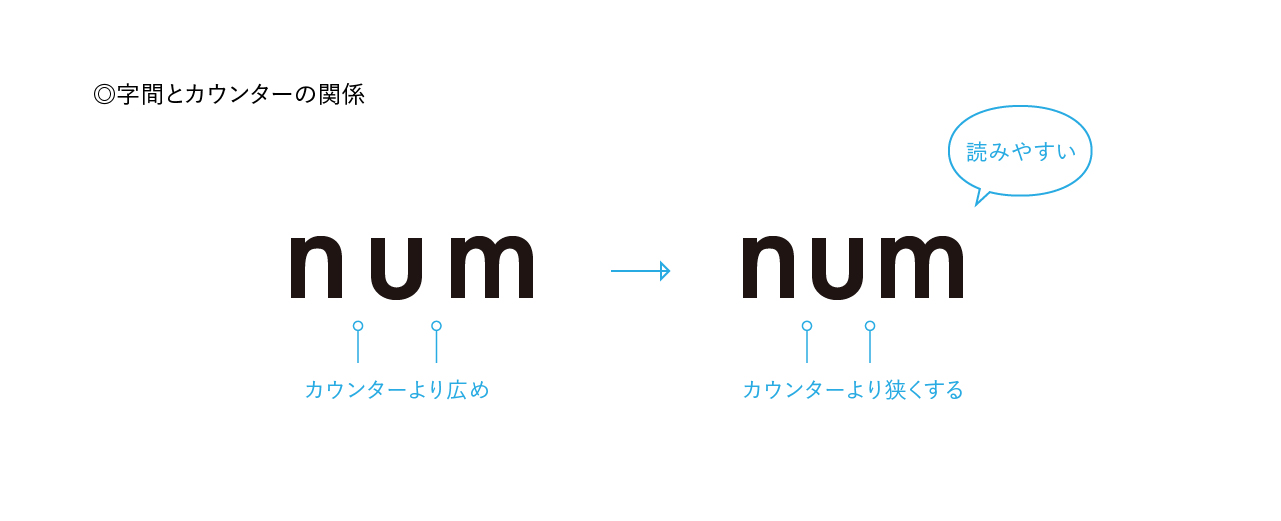
4.カウンターと字間の開きの見え方を同じくらいにする。
カウンターとは「文字の中に含まれる空間」のことです。

今回紹介するのは読みやすい単語にする際の大原則です。
下のサンプルのように字間がカウンターより広くなると1文字ずつ見ることになり、
単語として読む際のリズムが出ません。

反対に、字間とカウンターの開きが同程度に見えていれば読みやすいリズムが生まれます。デザインの意図によっては広げて見せることも多々あるので、あくまでも単語を読みやすくする際の基本として捉えてください。
5.最後は自分の感覚を信じる。
アプリケーション上の設定や数値は信じてはいけません。
バランスよく詰められているか最後は自分の目でしっかり確認しましょう!
3)おまけ
いかがでしたか?
デザインの基本とも言える「文字詰め」について少しは参考になったでしょうか。
ぼく自身難しいと感じる時もやっぱりあるので、まだまだ修行中の身です。
さくっとビシッ!とキレイなバランスで詰められるようにこれからも頑張ろうと思います!
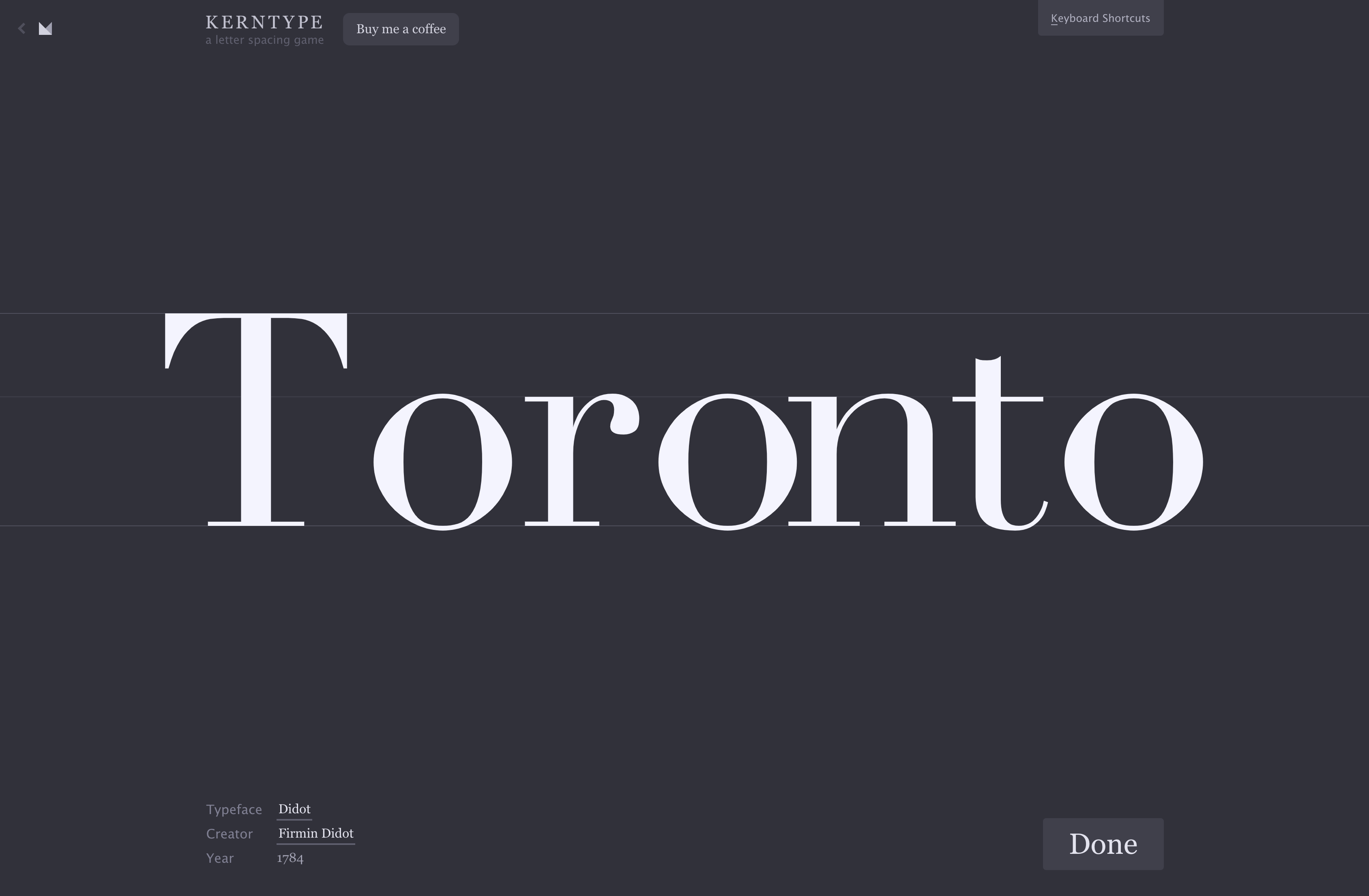
最後に文字詰めの練習ができるサイトを載せておくので、ぜひ試してみてください。
点数が出てゲーム感覚でできるので一般の方でも楽しめます!
じゃ、また。