こんにちわ
kitamuraです。
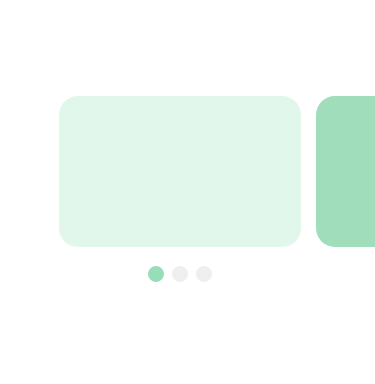
最近よくこんなUI目にしませんか?

左側に余白があって、右側に要素が並ぶやつ…
デザイナーさんからも依頼が多いこちらの仕様
実はちょっとだけ厄介で詰まることが多いかなと思います!
今回は一番手軽に実装できる方法をご紹介したいと思います。
実際に作成したデモがこちら
順番に解説していきます…
1. Swiperの準備
今回はSwiperを使用して実装していきますので
Swiperの準備をします。

SwiperはjQuery非依存で様々なカスタマイズができるスライダープラグインです。
IE対応する場合はバージョン4以下を使用するかpolyfillを使用してください。
CDN
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css"> <link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"> <script src="https://unpkg.com/swiper/swiper-bundle.js"></script> <script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
2. HTMLの記述
<!-- Slider container -->
<div class="swiper-container">
<!-- Slider wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
</div>
今回はページネーションなどは実装しないため
Swiperで必要最低限な記述のみとします。
3. CSSの記述
.swiper-container {
padding: 0 20px;//左右の余白はcontainerに指定する
.swiper-wrapper {
padding: 30px 0;
.swiper-slide {
// slideに任意の幅と高さ指定
width: 150px;
height: 100px;
// 以下見た目調節
border-radius: 10px;
box-shadow: 0px 3px 15px rgba(0,0,0,0.2);
display: flex;
align-items: center;
justify-content: center;
&:nth-child(1) {
background-color: #C5D7D9;
}
&:nth-child(2) {
background-color: #D9BFA9;
}
&:nth-child(3) {
background-color: #F2DFCE;
}
&:nth-child(4) {
background-color: #594F4F;
}
&:nth-child(5) {
background-color: #95D9D9;
}
}
}
}
ポイントは.swiper-containerにパディングを指定しているところです!
※.swiper-wrapperに余白を入れても上手く動作しませんのでお気を付けて
今回は.swiper-slideの大きさをCSSでコントロールしているので
.swiper-slide にwidthとheightを入れています。
このあたりは場合によって調整してください。
4. JavaScriptの記述
var swiper = new Swiper('.swiper-container', {
slidesPerView: 'auto',
spaceBetween: 20,
freeMode: true,
freeModeSticky: true,
touchRatio: .03,
grabCursor: true
});
slidesPerViewは 今回はCSSでサイズ調整しているのでautoにしてください。
spaceBetweenに任意のマージンを指定してください。
freeModeをtrueにすることで スワイプ時の動きが強さでスクロールされます。
freeModeStickyをtrueにすると スライドに合わせてスクロールがストップしてくれます。
touchRatioはスワイプ後の遅延を調整できます。お好みで調整してください。
grabCursorをtrueにするとカーソルが手の掴むアイコンへ変わります。
その他詳しいオプションの調整などは Swiperの公式サイトで確認できますので
そちらを参照しながら色々試してみてください。
5. まとめ
いかがでしたでしょうか
今回は比較的に簡単に実装できるものを紹介しました。
他にもページネーション やサムネイル表示など色々な工夫ができるかと思います…!
ぜひ色々カスタマイズして使用してみてください。
弊社のコーポレートサイトのトップページの制作実績のスマホ表示などでも
スライダーのサムネイルとして使用してますので
良かったらみてみてください。