
梅雨の季節に入り、気持ちが沈みそうな日々ですが、止まない雨はありません。
ありがとうございます。どうも、市村です。
突然ですが、サイトのチェックって何で行われてますか?
僕はこれまで、自分のChromeの「Toggle device toolbar」を使用し、PC・タブレット・SPサイズをポチポチ切り替えて順番にみながらレイアウトの調整やアニメーションの調整を行ってきました。しかし最近ではスマホ対応は当たり前の時代。
前まではPCのみのアニメーションの確認で済みましたが、今はもうチェックする
範囲が広く、そして多すぎる。
毎度毎度、表示幅切り替えるのに僕は疲れちゃいました。。
効率悪すぎて、自分に腹が立ってました。
何やってんだ俺は。。。このままで良いのか。
そのな時でした。
僕はあるアプリと出会ったのです。
その名も「ResponsivelyApp」です。
正直まだ使い始めて間もないですが、完全に勢いで書いてます。
浅い情報だな! とか勘弁してください。
このアプリの個人的に気に入ってる良いところ
目次
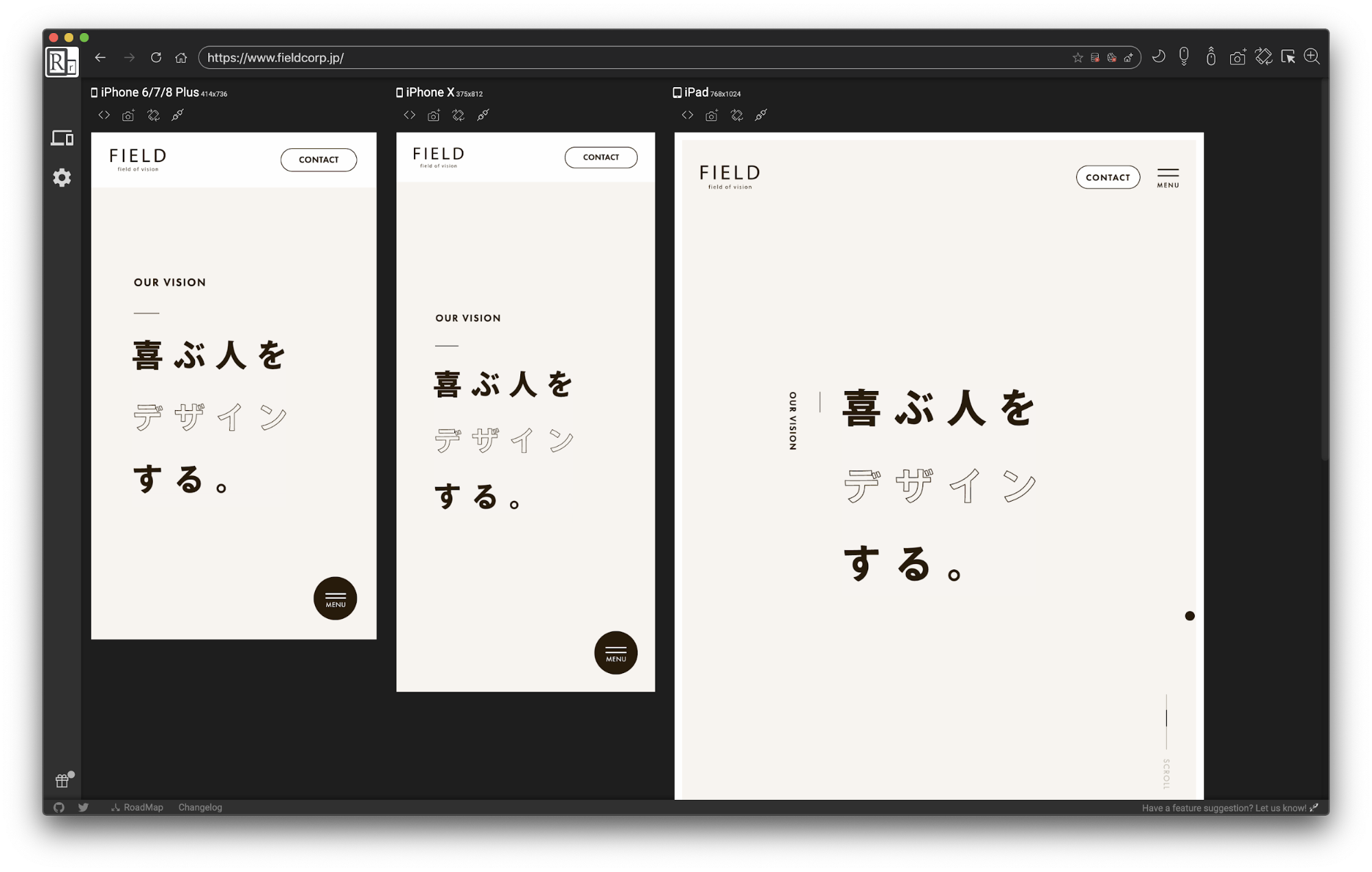
1. 一画面でチェックしたいデバイスサイズが全て表示されるところ。
こんな感じで

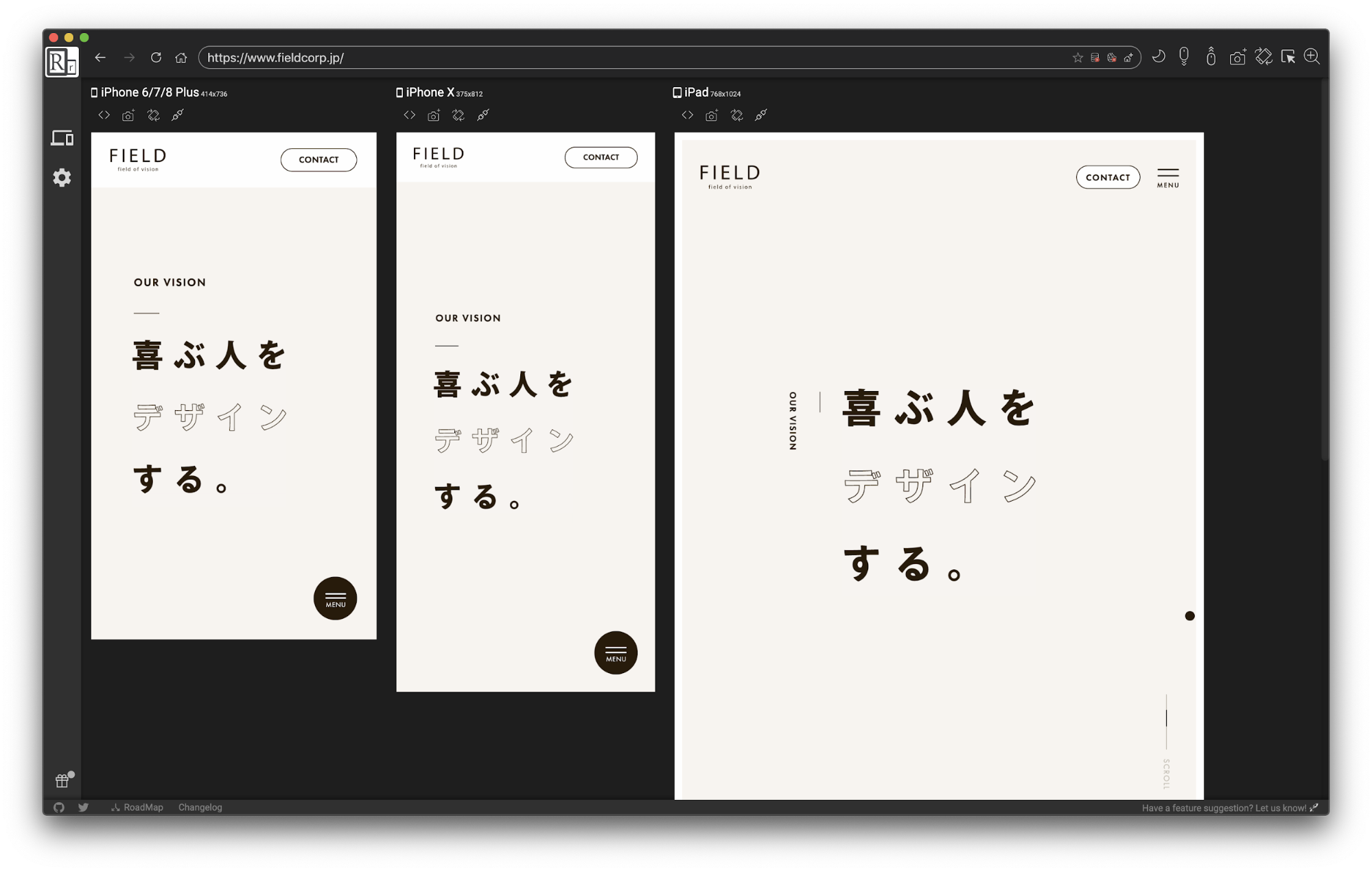
2. アプリ内で表示しているデバイスはスクロールが同期されている。
スクロールアニメーションなど実装し、動作チェックを行う時、PCはこの動き、スマホはこんな動き。。アレ!? PCどうだったかな??
もう一回PC見直そう。ってのが無くなります。だって一画面で全て見れちゃうんだもの。
行ったり来たりが無くなります。
3. ハンバーガーメニューなどのトリガーアニメーションも同期してる
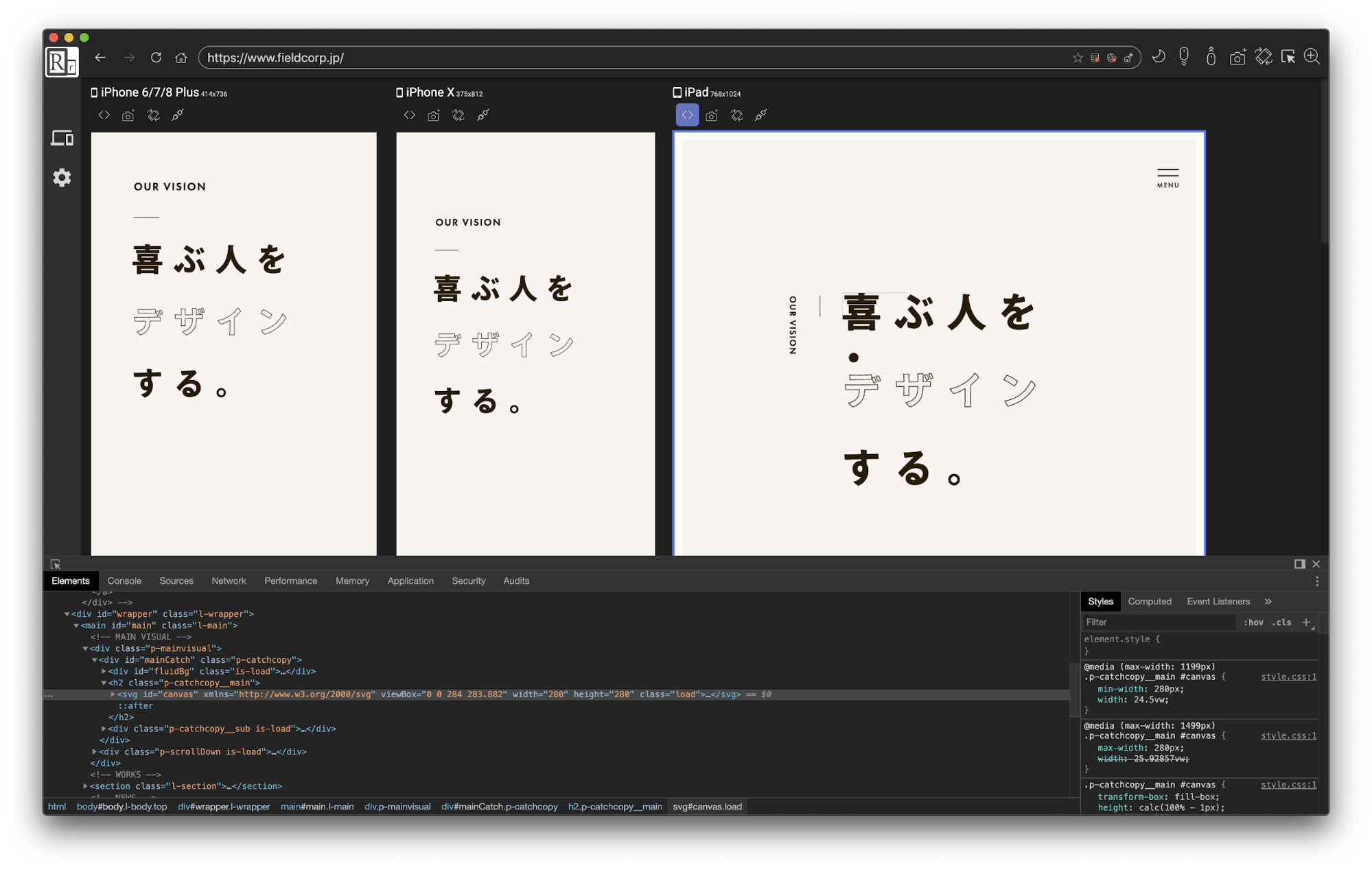
4. 開発者ツールも出してくれるのでその画面のままデバックできちゃう

もちろんレイアウトも変更できるので好みに合わせてチェック環境が準備できる

などなど、上げだすと多分もっとたくさんあると思います。
僕自身まだ本当に使い始めたばかりなので、更に使い込んで新しい情報をアップしたいと思います!
このアプリはもちろん無料なので、チェックの効率化を求めている方にはオススメのアプリです。
ちなみに、もちろん弊社は実機での確認も行っております。
たまに実機だけ「!?」という挙動があるので、、特にIEは。。。
何はともあれ、これで僕は平穏な日々の業務に戻れました。
また次回以降に追加情報発信します。
それでは、素敵なWEBライフを。
ResponsivelyApp
https://www.electronjs.org/apps/responsively